WordPress自带了强大的Thumbnail缩略图功能,这项功能允许用户为文章或页面设置代表性的图像,这在提升网站视觉效果和内容表现上起着关键作用,小编将详细介绍如何启用和使用WordPress的缩略图功能,以及相关的自定义选项。

1、开启缩略图支持
通过函数添加支持:在WordPress中,要使用缩略图功能,首先需要确保你的主题支持这一功能,这可以通过在主题的functions.php文件中添加一行代码来实现,使用add_theme_support()函数,可以激活后台编辑界面中的缩略图设置选项。
单独开启与页面支持:如果只想在文章或者页面中单独开启缩略图功能,WordPress同样提供了相应的函数参数进行配置。
2、设置缩略图尺寸
盒大小模式(boxresize):此模式会按比例缩小图片到指定的大小,保持图片的比例不变,适合用于不需要考虑图片尺寸一致性,但希望完整显示图片内容的场景。

裁剪模式(hardcrop):不同于盒大小模式,裁剪模式将会对图片进行裁剪以适应指定的大小,这适用于需要统一图片尺寸展示的场景。
3、自定义缩略图展示
输出特色图像:通过主题函数,可以在存档页面、标题或文章顶部展示特色图像,这种灵活性使得开发者可以根据设计需求来调整特色图像的展示位置和样式。
多样化用途:特色图像不仅仅限于文章,还可用于页面或自定义文章类型,这增加了其在各种内容类型中的应用范围。
4、操作简便性

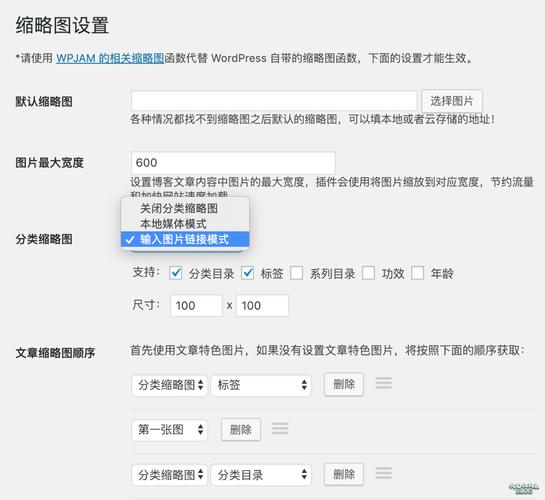
用户友好的操作界面:WordPress的缩略图功能在后台提供了一个直观的界面,用户可以简单地上传和设置图片作为文章的缩略图。
易于理解的配置:通过简单的代码和函数,即使是非程序员用户也能较容易地理解和配置这些设置。
5、扩展性强
插件和第三方工具的支持:WordPress生态系统中存在大量插件可以帮助扩展和增强缩略图功能,如高级图像编辑器和图库管理器等。
定制化和兼容性:开发者可以根据需要进一步定制缩略图的生成和展示方式,且这些功能兼容大多数现代主题和插件。
WordPress自带的缩略图功能是一个强大且灵活的工具,它不仅提高了网站的专业程度,也极大地丰富了内容的表现形式,通过简单的设置,即可实现丰富的视觉展示效果,并且通过扩展还可以实现更高级的图像展示和管理能力。
相关问题与解答
Q1: 如果我希望所有缩略图都严格保持一致的大小,我应该选择哪种模式?
A1: 如果你需要所有缩略图的尺寸严格一致,应当选择裁剪模式(hardcrop),它会对图片进行裁剪以适应指定的大小。
Q2: 我能否在不编写代码的情况下使用WordPress的缩略图功能?
A2: 是的,你可以通过在WordPress后台的文章内容编辑界面操作来设置和使用缩略图,无需编写代码。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/994659.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复