isbranch和type两个标记来判断当前栏目是否有下级栏目,并根据情况显示相应的栏目。如果当前栏目有下级栏目,就显示所有下级栏目;如果没有下级栏目,就显示同级栏目。在DedeCMS中,实现对当前栏目是否有下级栏目的判断并相应显示内容是一个常见的需求,这可以通过使用Dede的标签和条件判断语句来完成,下面我将详细介绍如何实现这个功能,包括具体的代码示例和操作步骤。

1. 理解DedeCMS的结构
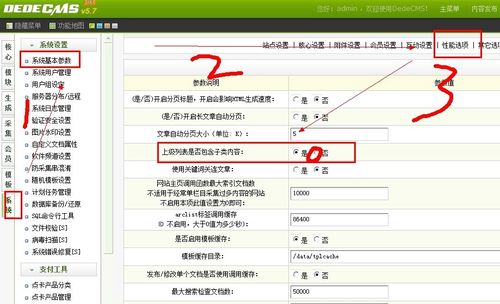
需要了解DedeCMS的目录结构以及它如何处理栏目和内容的展示,在DedeCMS中,每个栏目都对应一个特定的ID,并且可以有子栏目,栏目的内容通过模板文件来控制展示。
2. 判断当前栏目是否有下级栏目
要判断一个栏目是否有下级栏目,可以使用{dede:channel row='10' type='son' noself='yes'}标签,这个标签会检索指定栏目的直接下级栏目,如果检索结果为空,则说明当前栏目没有下级栏目。
3. 显示所有下级栏目或同级栏目
有下级栏目时: 如果检测到有下级栏目,可以使用{dede:channel type='son' noself='yes'}标签遍历这些下级栏目,并在模板中显示出来。
无下级栏目时: 如果没有下级栏目,可以使用{dede:global.get_sibling()}标签来获取并显示同级栏目。

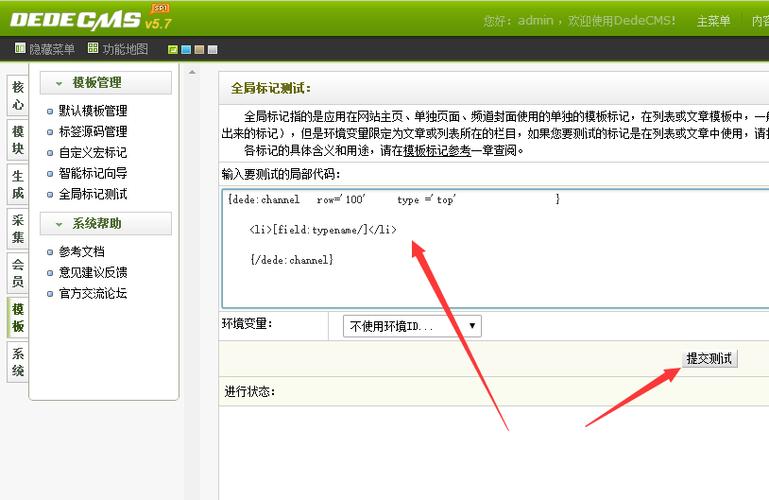
4. 具体代码示例
以下是一个简单的代码示例,展示如何在DedeCMS中实现这一功能:
<!判断当前栏目是否有下级栏目 >
{dede:channel row='10' type='son' noself='yes'}
<!如果有下级栏目,显示所有下级栏目 >
{dede:channel type='son' noself='yes'}
<a href='[field:typeurl/]'>[field:typename/]</a>
{/dede:channel}
{/dede:channel}
{dede:channel row='10' type='son' noself='yes'}
<!如果没有下级栏目,显示同级栏目 >
{dede:global.get_sibling()}
<a href='[field:typeurl/]'>[field:typename/]</a>
{/dede:global.get_sibling()}
{/dede:channel}5. 注意事项
确保使用的DedeCMS版本支持上述标签和功能。
在实际应用中,可能需要调整CSS样式以适应网站的整体设计。
考虑到性能和用户体验,合理控制展示的栏目数量和层级。
相关问答FAQs

Q1: 如果在模板中使用了上述代码,但页面没有按预期显示栏目,可能是什么原因?
A1: 可能的原因包括:
栏目设置不正确,确保选择的栏目ID和类型正确无误。
模板文件没有正确上传或更新,尝试重新上传或清除缓存。
检查是否有语法错误或标签使用错误,如标签闭合不完整等。
确保DedeCMS的版本支持使用的标签和功能。
Q2: 如果想要调整显示的栏目数量或样式,应该如何操作?
A2: 可以通过以下方式调整:
修改row='10'参数的值来调整显示的栏目数量。
在HTML标签内添加或修改CSS样式来改变栏目的显示样式。
使用DedeCMS的自定义字段功能,为栏目添加更多信息,如图标、描述等。
是关于在DedeCMS中判断当前栏目是否有下级栏目并相应显示内容的详细指南,希望对你有所帮助!
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/985026.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。

