在DEDECMS中实现多行导航菜单栏的方法,涉及到多个步骤和操作,开发者需要对DEDECMS的系统结构和模板标签有所了解,然后通过修改CSS样式、使用JavaScript以及调整PHP代码来达到目的,以下将详细介绍具体的操作步骤:

1、准备导航栏图片
设计导航栏样式:可以使用PHOTOSHOP等图像处理软件来设计自己喜欢的导航栏样式。
调整图片尺寸:为了适应不同层级的菜单,可能需要生成不同高度的图片,如33象素的图片用于一级菜单。
2、设置菜单层级
ntype参数控制菜单的层级,如1级、2级、3级等。
规划导航结构:确定网站导航的层级结构,比如哪些是一级菜单,哪些是二级菜单,以此类推。
3、调用导航栏目

单级栏目调用:对于没有子栏目的导航栏目,可以直接在DEDECMS中进行调用,适用于企业网站和个人网站。
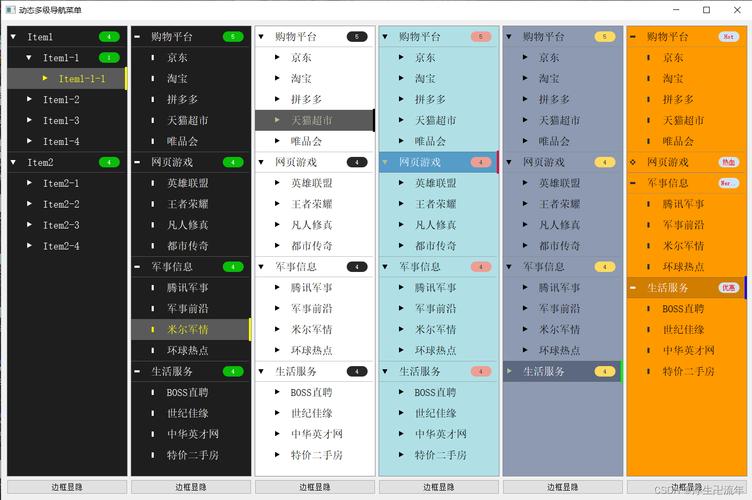
多级栏目展示:利用DEDECMS的模板标签系统,可以实现多级菜单的动态生成和展示。
4、使用模板标签
掌握模板标签语法:熟悉DEDECMS的模板标签系统,通过简单的标记语言动态生成内容。
{dede:channelartlist}标签来显示多级菜单,并通过属性设置如typeid和row来控制显示的栏目和行数。
5、调整CSS样式
定制样式表:根据设计的导航栏样式,编写相应的CSS规则,确保网页中的导航栏与设计稿一致。

兼容多行菜单:为多行导航菜单特别设置样式,确保各级菜单的排列和显示符合设计要求。
6、JavaScript的应用
增强交互性:使用JavaScript来添加下拉菜单的动态效果,提升用户体验。
兼容性处理:考虑到不同浏览器对JavaScript的支持情况,确保导航栏在各种环境下都能正常工作。
7、PHP代码调整
自定义函数:如有需要,可通过编写或修改PHP函数来实现特定的导航栏功能。
模板文件修改:在DEDECMS的模板文件中,调整相关代码以适配多行导航菜单的布局和功能。
在实现了多行导航菜单之后,还需要注意以下几点:
确保导航栏的可用性,包括在不同设备和屏幕尺寸上的响应式表现。
关注性能优化,比如减少HTTP请求、优化图片大小等,以提高页面加载速度。
考虑搜索引擎优化(SEO),确保导航栏的结构对搜索引擎友好,有助于提高网站的搜索排名。
在DEDECMS中实现多行导航菜单栏是一个涉及多个技术方面的工作,从设计导航栏样式开始,到设置菜单层级,再到调用导航栏目、使用模板标签、调整CSS样式、应用JavaScript以及PHP代码调整等步骤,每一步都需要细心操作和调整,以确保最终的导航栏既美观又功能全面,还需要关注性能和SEO等因素,以提供最佳的用户体验和网站表现。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/982803.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复