服务器搭建网站手机用不了的常见原因及解决方案

当您在服务器上成功搭建了网站,却发现通过手机无法正常访问时,可能涉及到多个方面的技术问题,以下是一些常见的问题原因及其相应的解决措施:
1. 网络连接问题
WiFi/移动数据不稳定:确保您的手机网络连接稳定,尝试切换到不同的网络环境查看是否可以访问。
服务器防火墙设置:检查服务器防火墙是否允许来自移动端的访问请求。
运营商限制:有些地区的运营商可能会对特定类型的网站流量进行限制或屏蔽。

2. 网站配置问题
域名解析错误:确认您的域名已经正确指向服务器IP地址,并且DNS解析已生效。
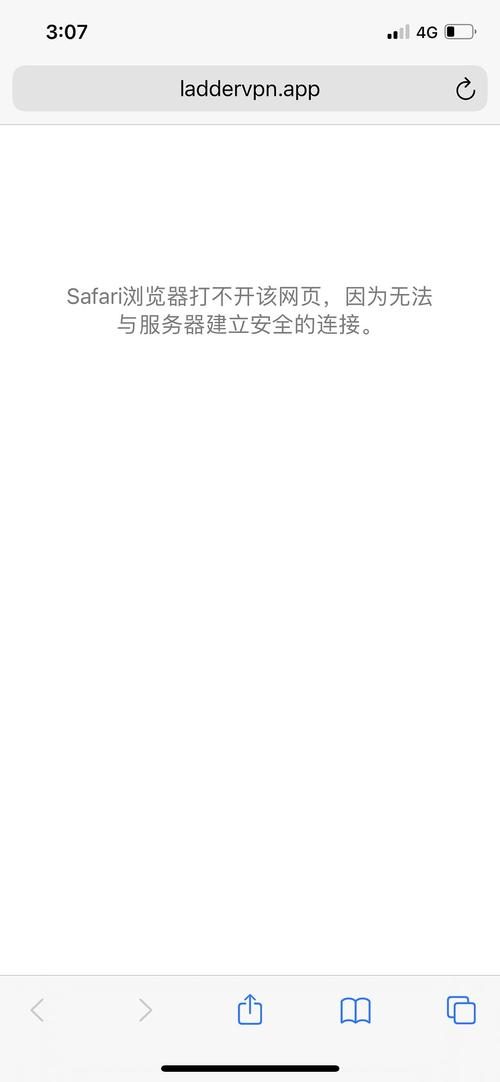
SSL证书问题:如果您的网站启用了HTTPS,确保SSL证书有效且正确配置,否则部分手机浏览器会阻止访问。
3. 响应式设计缺失
不兼容移动设备:确保您的网站采用了响应式设计,能够自适应不同尺寸的屏幕。

移动视图未优化:使用工具检测网站在移动端的显示效果,并进行必要的调整。
4. 浏览器兼容性问题
过时的HTML/CSS:更新网站的前端代码,确保其兼容最新的移动浏览器。
JavaScript冲突:检查是否有JavaScript脚本与手机浏览器不兼容。
5. 服务器配置不当
MIME类型配置错误:检查服务器的MIME类型配置,确保可以正确处理和传送网站文件。
服务器资源超限:监控服务器资源使用情况,避免因资源超限导致网站无法访问。
6. 编码问题
字符编码不一致:确保网站使用的字符编码与手机浏览器兼容。
7. 插件或应用程序冲突
第三方插件问题:如果网站使用了第三方插件,检查这些插件是否与手机浏览器存在兼容性问题。
8. 操作系统差异
不同操作系统的差异:测试在不同操作系统的手机上访问网站的表现,查找可能存在的差异性问题。
相关问题与解答
Q1: 我的网站在手机上显示不正常,应该如何快速检查问题所在?
A1: 可以使用以下方法快速定位问题:
使用在线的移动端模拟器测试网站显示效果。
通过手机的浏览器开发者工具进行远程调试。
请求朋友或同事使用不同品牌和型号的手机进行测试。
Q2: 如何优化网站以提高在移动设备上的访问速度?
A2: 提高移动设备访问速度的优化措施包括:
压缩网站图片和文件大小。
利用缓存机制减少重复加载。
最小化HTTP请求。
使用内容分发网络(CDN)减少加载时间。
确保服务器硬件和带宽足够支持并发访问。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/980499.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复