:nthchild()、:firstchild和:lastchild等,它们允许开发者根据元素在文档中的位置选择元素。这些伪类增强了样式的应用范围,使得无需添加额外的class或id即可对特定位置的元素应用样式。<style>

ul li:firstchild {
color: red;
}
ul li:lastchild {
color: blue;

}
ul li:nthchild(2) {
backgroundcolor: #f2f2f2;
}
ul li:nthchild(odd) {

fontweight: bold;
}
ul li:nthchild(even) {
textdecoration: underline;
}
</style>
<ul>
<li>第一个孩子</li>
<li>第二个孩子</li>
<li>第三个孩子</li>
<li>第四个孩子</li>
<li>第五个孩子</li>
</ul>
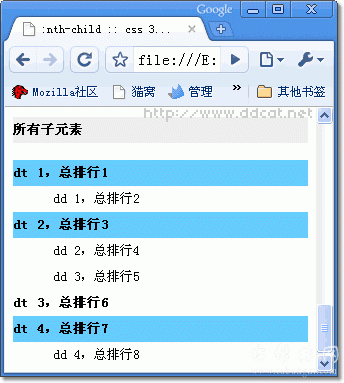
这个例子展示了如何使用结构伪类选择器来为不同位置的<li>元素应用不同的样式。
结构伪类详解
1、:firstchild
功能:匹配父元素中的第一个子元素E。
用法示例:
“`css
ul > li:firstchild {
color: red;
}
“`
2、:lastchild
功能:匹配父元素中的最后一个E元素。
用法示例:
“`css
ul > li:lastchild {
color: blue;
}
“`
3、:nthchild(n)
功能:匹配父元素中的第n个子元素E,n可以是数字、关键字(even, odd)或公式。
用法示例:
“`css
ul > li:nthchild(2) {
backgroundcolor: #f2f2f2;
}
ul > li:nthchild(odd) {
fontweight: bold;
}
ul > li:nthchild(even) {
textdecoration: underline;
}
“`
4、:firstoftype 和:lastoftype
功能:分别指定类型E的第一个和最后一个。
用法示例:
“`css
ul > li:firstoftype {
marginleft: 0;
}
ul > li:lastoftype {
marginright: 0;
}
“`
5、:nthoftype(n)
功能:指定类型E的第n个,同样,n可以是数字、关键字或公式。
用法示例:
“`css
ul > li:nthoftype(3) {
texttransform: uppercase;
}
“`
6、:onlychild
功能:匹配有且只有一个孩子的E元素。
用法示例:
“`css
ul > li:onlychild {
fontsize: 2em;
}
“`
注意事项
当使用公式时,计数从0开始,但第0个元素或超出元素数量的元素会被忽略。
在大多数现代浏览器中,这些选择器都得到了支持,但在一些较老版本的浏览器中可能不被支持。
通过以上介绍和示例,可以看出CSS3的结构伪类提供了强大的选择能力,让开发者能够更加灵活和精确地定位和样式化DOM元素,而无需依赖额外的类或标识符,这使得网页设计和维护变得更加简单高效。
相关问题与解答
Q1: 如果在使用结构伪类时遇到浏览器兼容性问题,应该如何解决?
A1: 可以通过添加前缀或者使用Autoprefixer这样的工具自动添加前缀来提高兼容性,也可以使用一些polyfill脚本来为不支持的浏览器提供兼容支持。
Q2: 结构伪类选择器在性能上有哪些考量?
A2: 尽管结构伪类的使用可以带来便利和灵活性,但在某些情况下,过度使用或不当使用可能会导致性能问题,特别是在包含大量相同层级元素的页面上,为了优化性能,建议合理使用,并结合其他选择器以减少匹配范围。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/979369.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复