php,array(, 'name' => '你的菜单名称',, 'icon' => '你的图标',, 'module' => '你的模块名',, 'action' => '你的操作名',,),,“,,将上述代码中的’你的菜单名称’、’你的图标’、’你的模块名’和’你的操作名’替换为实际内容。保存文件后,刷新后台页面,新菜单就会出现在左侧导航栏中。
在ecshop中添加或修改左侧菜单通常需要对源代码进行编辑,以下是一些基本步骤和示例代码来帮助你完成这个任务。
准备工作
1、备份你的网站,以防万一出现错误。
2、确保你有ecshop的ftp或文件管理器的访问权限。
3、准备一个文本编辑器,如notepad++、sublime text或者phpstorm等。

步骤1:找到模板文件
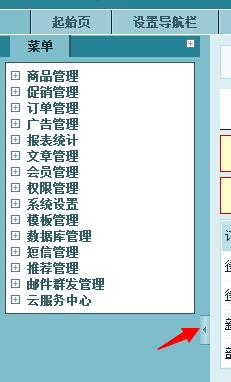
在ecshop中,左侧菜单通常由模板文件中的代码控制,你可能需要编辑的文件是leftnav.lbi或user.left.menu.php,具体取决于你的ecshop版本和主题。
1、通过ftp或文件管理器进入你的ecshop安装目录。
2、导航到themes/你的模板名/library/目录下。
3、找到并打开leftnav.lbi或user.left.menu.php文件。

步骤2:编辑代码
一旦你找到了正确的文件,就可以开始编辑了,以下是一个简化的示例,说明如何添加一个新的菜单项:
// user.left.menu.php 或 leftnav.lbi 中的代码片段
$menus = array(
'menu1' => array(
'name' => '菜单1',
'url' => 'menu1.php',
),
'menu2' => array(
'name' => '菜单2',
'url' => 'menu2.php',
),
// 在这里添加新的菜单项
'new_menu' => array(
'name' => '新菜单',
'url' => 'new_menu.php', // 如果还没有创建对应的页面,请先创建
),
);
// 然后遍历数组生成菜单
foreach ($menus as $menu) {
echo '<a href="' . $menu['url'] . '">' . $menu['name'] . '</a>';
} 步骤3:创建菜单对应页面
如果你添加的新菜单指向了一个还不存在的页面,你需要创建它,这通常意味着在themes/你的模板名/目录下创建一个新的php文件,比如new_menu.php,并在里面添加必要的内容和布局。
步骤4:更新缓存
ecshop使用缓存来提高性能,因此在做出更改后,你需要清除缓存以确保更改立即生效。
1、登录到ecshop管理后台。
2、转到缓存管理页面,清除相关的缓存。
步骤5:测试
在浏览器中打开你的ecshop网站,检查左侧菜单是否显示了你新增的菜单项,点击它以确保链接可以正确工作。
单元表格:菜单项属性
| 属性 | 描述 | 必填 |
name | 菜单项显示的名称 | 是 |
url | 菜单项链接指向的页面地址 | 是 |
相关问题与解答
q1: 如果我更新了模板文件,但是新的菜单项没有显示出来,可能是什么原因?
a1: 可能的原因包括:
你编辑了错误的文件(确保编辑的是当前激活的主题文件)。
缓存未清除或未更新(尝试清除ecshop缓存)。
编码错误或语法错误(检查编辑过的文件中是否有错误)。
文件权限问题(确保文件有正确的读写权限)。
q2: 我可以直接在数据库中添加菜单项吗?
a2: 虽然理论上可以通过直接操作数据库来实现,但这通常不是推荐的方法,直接编辑模板文件更加直观且易于维护,如果不熟悉数据库操作,错误的改动可能会导致网站出现问题,直接编辑文件允许你更好地控制html和php代码,而数据库操作通常只限于值的插入和更新。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/970997.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复