在当今数字化时代,许多企业和开发者选择使用PHPCMS来搭建和管理他们的网站,PHPCMS是一种流行的内容管理系统,它提供了一套比较完整的工具和功能,使得用户可以比较轻松地创建和维护动态网站,下面将详细介绍如何使用PHPCMS替换首页的步骤:

1、准备工作
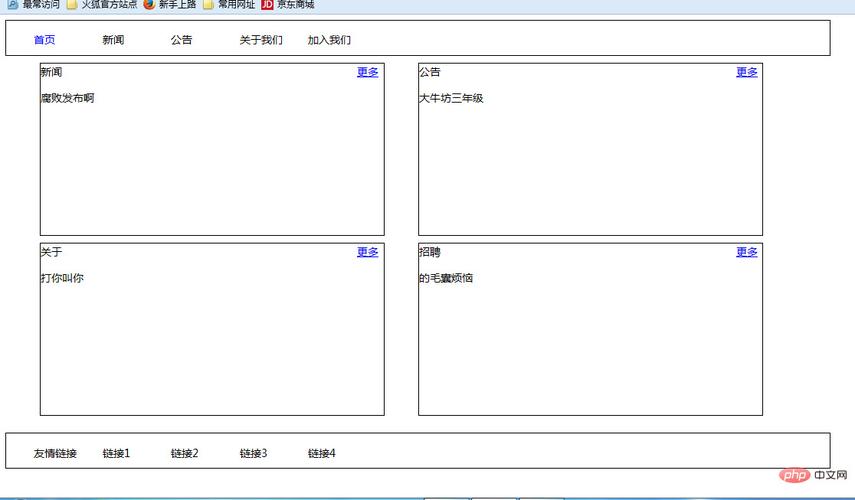
制作静态首页:首先需要设计并制作一个静态的HTML页面,这将作为你网站的新首页。
2、创建模板文件夹
建立模板目录结构:在phpcms/install_package/phpcms/templates 路径下新建一个英文名称的文件夹,这里以“my_template”为例。
文件夹:在新建的“my_template”文件夹下,再创建一个名为“content”的文件夹,用于存放主要的页面内容。
3、上传index.html文件
准备index.html文件:将之前制作的静态HTML文件命名为index.html,这是大多数网站用来做首页的通用文件名。

上传文件到服务器:使用FTP或其他文件传输工具,将index.html文件上传至“content”文件夹中。
4、导入JS和CSS文件
整理资源文件:确保网页中的所有JavaScript (JS) 和Cascading Style Sheets (CSS) 代码都已经导出并保存为外部文件。
上传到statics文件夹:将这些JS和CSS文件上传到phpcms的statics文件夹下的相应位置,以便在页面中正确调用。
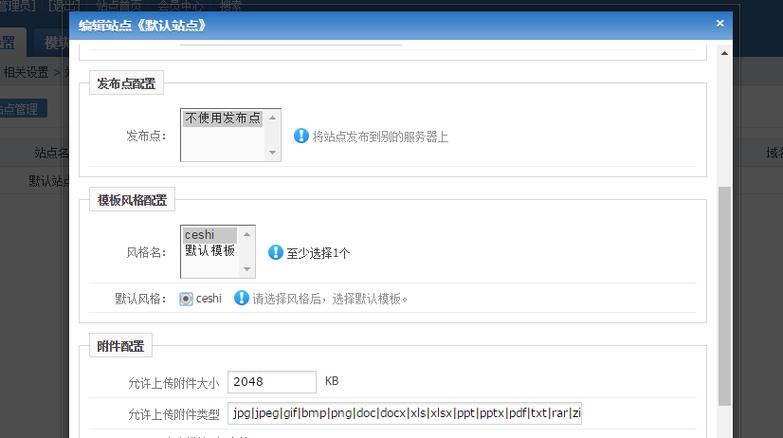
5、模板风格设置
选择新模板:进入PHPCMS后台管理界面,找到“设置”“站点管理”,在“模板风格”选项中选择你之前创建的“my_template”作为当前使用的模板。
6、替换代码配置

自定义HTML代码:在index.html中添加或修改自定义的HTML代码,以符合网站的具体需求。
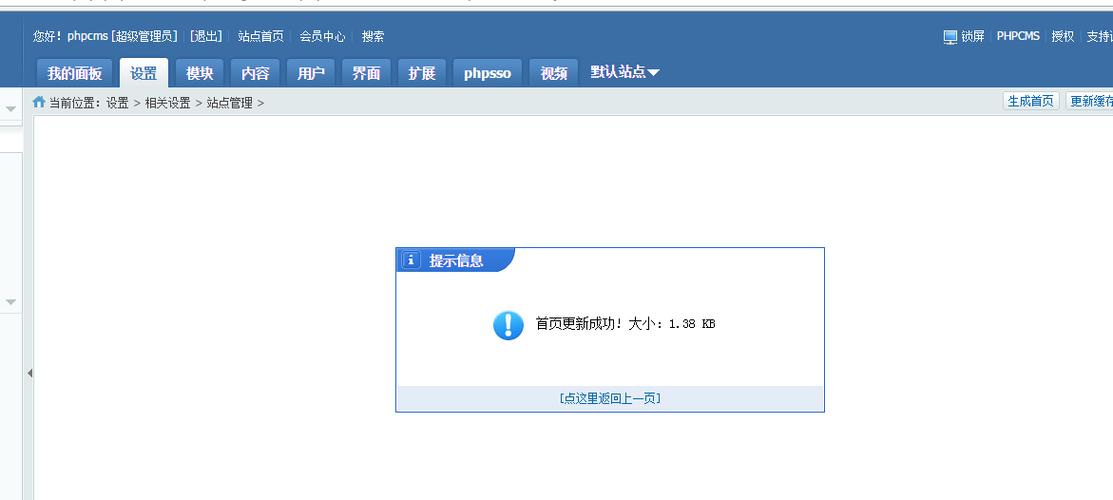
7、验证与测试
前台效果检查:保存所有设置后,访问网站的前台页面,检查新首页的显示效果是否满足预期。
功能测试:测试首页上的所有链接、按钮、表单等动态功能是否正常工作。
8、细节优化
SEO优化:确保新首页的HTML代码优化到位,利于搜索引擎抓取。
响应式测试:测试网站在不同设备和分辨率下的显示效果,确保良好的用户体验。
在了解PHPCMS替换首页的步骤后,以下还有一些需要注意的事项:
确保所有外部文件(如JS和CSS)的路径都是正确的,避免首页加载时出现资源无法找到的问题。
在进行大幅度更改前,建议先在本地或测试服务器上进行试验,以免影响正在运行的线上网站。
定期备份你的网站和数据库,以防在修改过程中发生数据丢失的情况。
通过上述详细步骤,可以有效地利用PHPCMS替换网站首页,使其更符合企业或个人的需求,通过合理的规划和操作,可以确保网站在更换首页后仍然保持稳定性和高效性。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/952184.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复