[field:attachment/]替换为“。这样,附件类型的标签调用就不再带有样式了。在DedeCms中,当您尝试自定义表单并添加附件类型的字段时,系统默认会带有一些内置的样式和表格标签,这有时可能不符合您的需求,本文旨在提供一种方法,帮助您去除这些默认的样式和标签,以便您可以更加自由地控制表单的显示效果,具体如下:

1、理解DedeCms的自定义表单结构
字段类型识别:在DedeCms中添加一个自定义附件类型字段时,例如命名为"tupian",其实际内容会以链接的形式存储,如/uploads/soft/100602/1100602212355.jpg。
默认样式问题:DedeCms的自定义表单字段默认包含HTML的table标签,这可能会影响您的页面布局和样式的应用。
2、去除附件类型标签的步骤
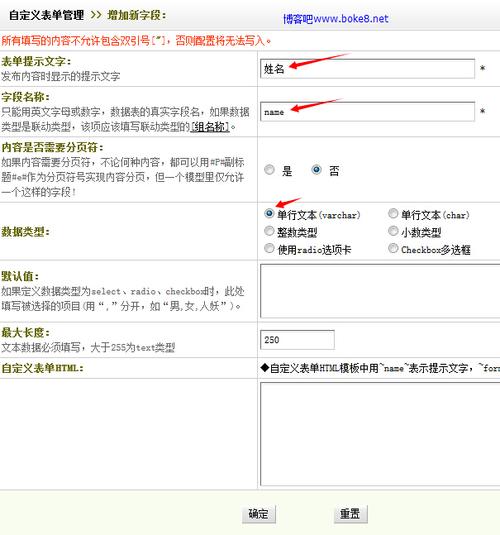
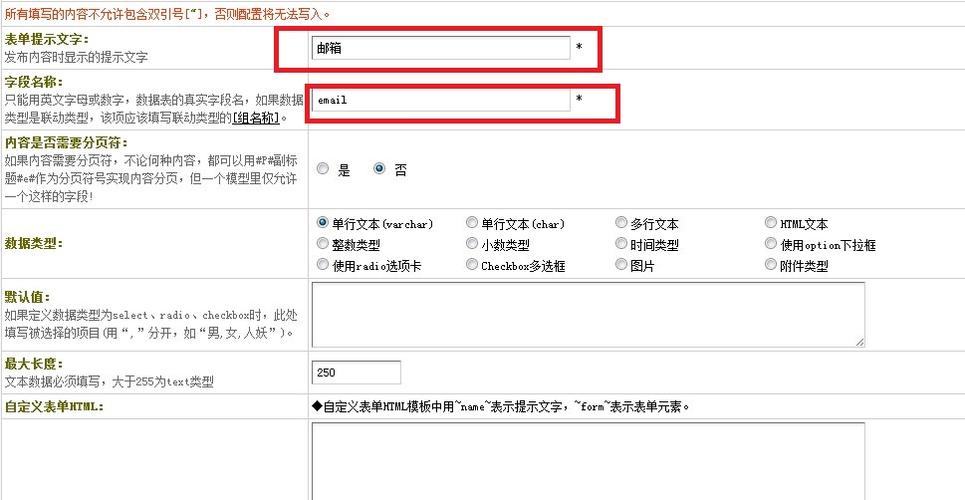
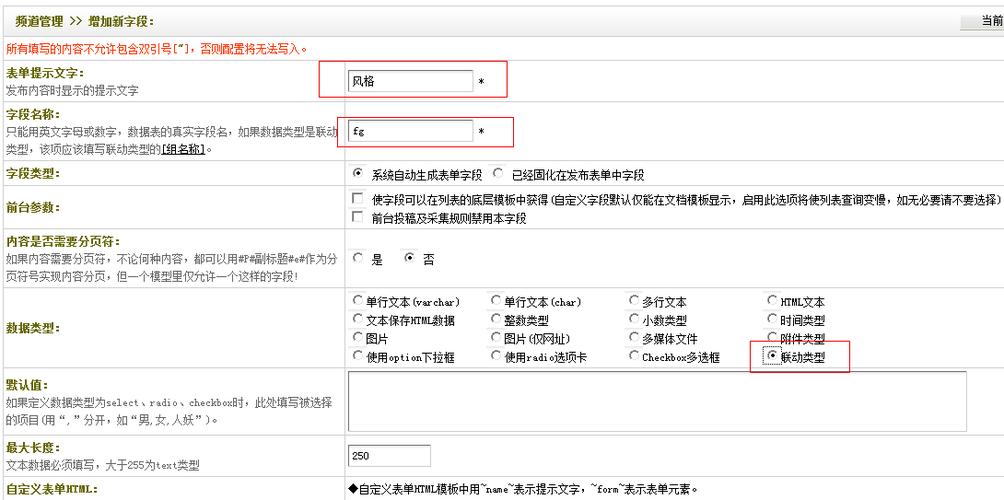
后台设置:首先进入DedeCms的管理后台,找到对应的自定义表单模块。
字段编辑:在自定义表单的字段管理中,选择您需要修改的附件类型字段。
修改代码:通常情况下,您需要修改字段调用的模板文件,这通常位于您的DedeCms模板文件夹内。

3、操作细节
文件定位:找到字段调用的模板文件,一般以.htm
代码查找:在文件中查找包含[field:字段名]的代码行,这是DedeCms字段调用的标记。
去除表格标签:将字段代码从[field:字段名]修改为[field:字段名/],即可去除默认的table标签。
4、进阶使用
样式自定义:去除默认标签后,您可以根据需要添加自定义的HTML标签和CSS样式。
案例分析:如果您想让表单中的图片显示为缩略图并排列整齐,可以手动添加<div class="thumbnail">[field:tupian/]</div>并在CSS中定义.thumbnail的样式。
5、注意事项

数据备份:在进行任何文件修改前,请确保已备份相关文件,以防不测导致数据丢失。
更新缓存:修改完成后,记得更新DedeCms的缓存,以确保更改即时生效。
在了解以上内容后,以下还有一些其他建议:
对于不熟悉HTML和DedeCms模板修改的用户,建议先在本地环境测试修改效果,避免直接在生产环境中操作引发不可预见的问题。
考虑到DedeCms的版本更新可能带来的变化,上述方法可能需要根据实际的系统版本进行适当的调整。
在进行模板修改时,注意遵循DedeCms的文件结构规范和编码规范,以免造成系统错误或其他安全问题。
您可以有效地去除DedeCms自定义表单附件类型标签的默认样式,使表单更加符合您的设计需求,通过这种方式,不仅可以提升网站的用户体验,还可以让网站管理者对内容展示有更高的控制度。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/951981.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复