在多任务处理和信息管理方面,浏览器的多窗口功能显得尤为重要,特别是对于Edge浏览器用户来说,能够独立显示多个窗口不仅有助于提高工作效率,还能更好地组织和浏览内容,本文将介绍两种方法来轻松实现Edge浏览器多个窗口的独立显示,帮助您更有效地利用屏幕空间和资源。

方法一:使用浏览器内置功能
步骤1: 打开新的浏览器窗口
您需要打开Edge浏览器,可以通过点击桌面图标、任务栏图标或通过开始菜单搜索并打开Edge浏览器。
步骤2: 新建窗口
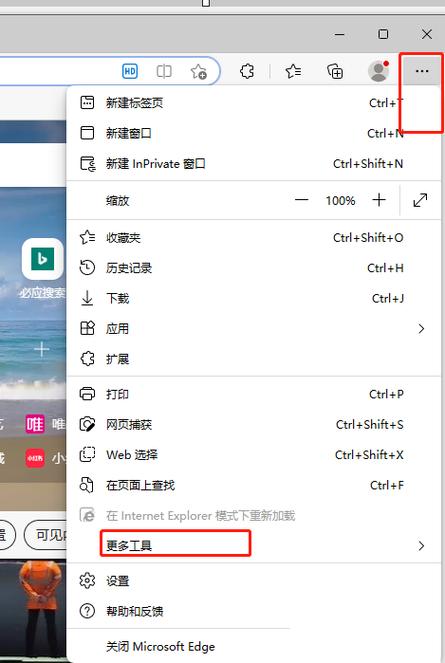
在已经打开的Edge浏览器中,点击右上角的三个点(更多操作),在下拉菜单中选择“新建窗口”,这将打开一个全新的Edge浏览器窗口。
步骤3: 独立显示设置
默认情况下,新打开的窗口可能会与原窗口在同一界面内显示,要使它们独立显示,可以拖动一个窗口到屏幕的一侧,直到它自动调整到半个屏幕的大小,然后另一个窗口会自动填补另一半屏幕,这样,两个窗口就可以并排独立显示了。

方法二:使用操作系统的多任务功能
步骤1: 打开多个Edge窗口
按照方法一中的步骤1和步骤2,打开至少两个Edge浏览器窗口。
步骤2: 使用操作系统的分屏功能
在Windows 10或更高版本:将鼠标指针放在一个窗口的标题栏上,按住左键,轻轻向屏幕一侧拖动,当屏幕显示出一个半透明的大框时,释放鼠标,这会将该窗口固定在屏幕的一侧,对另一个窗口执行相同操作,但将其拖动到屏幕的另一侧,两个Edge窗口就会分别占据屏幕的一半,独立显示。
在macOS:点击一个窗口左上角的绿色全屏按钮,或者在应用程序打开的情况下,长按窗口左上角并选择“拼贴到屏幕一边”,然后对另一个窗口执行同样的操作,这样,两个窗口就会并排显示在屏幕上。
优化体验的小技巧

使用快捷键:在一些操作系统中,可以使用快捷键快速实现窗口分屏,在Windows中,可以先打开两个窗口,然后按下Windows键 + 左/右箭头,即可快速将当前窗口移至屏幕一侧,并与另一侧的窗口并排显示。
自定义显示设置:根据个人偏好调整窗口大小和位置,大多数操作系统允许用户调整分屏后每个窗口的大小比例,从而更灵活地适应不同的工作需求。
相关问答FAQs
Q1: 我可以在Edge浏览器中使用多个用户配置文件吗?
是的,Edge浏览器支持多个用户配置文件,您可以在Edge浏览器中添加和管理不同的用户配置文件,每个配置文件都有其独立的浏览历史、书签、密码等,这可以帮助您在不同的项目或账户间保持组织的清晰性,要添加新的用户配置文件,只需点击右上角的个人资料图片,选择“添加配置文件”,然后按照引导进行操作。
Q2: 如何在Edge浏览器中恢复意外关闭的窗口?
如果不小心关闭了一个重要的Edge浏览器窗口,可以通过以下步骤尝试恢复:
1、重新打开Edge浏览器。
2、右键点击地址栏旁边的后退按钮。
3、在下拉菜单中选择“重新打开关闭的标签页”或“重新打开最近关闭的标签页”。
通过这些方法,不仅可以轻松地将Edge浏览器的多个窗口设置为独立显示,还能提高您的工作效率和浏览体验,希望这些信息能够帮助您更好地管理和使用Edge浏览器的多窗口特性。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/946906.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复