在当今数字化时代,网站的速度和性能对于用户体验至关重要,对于使用织梦(DedeCMS)构建的网站而言,优化文章页的显示速度是提升整体网站性能的关键步骤,下面将详细探讨如何加速织梦文章页的显示速度:

1、优化Javascript
减少体积与请求次数:处理文章页的Javascript,移除或压缩页面头部不必要的Javascript代码,可以减少网页的加载时间,在默认模板中,可能存在大量非必要的Javascript代码,大约有2KB大小,虽然这看起来不多,但每个页面累积下来,对网站性能的影响不容忽视。
2、改进浏览次数显示
实施动态浏览次数统计:官方提供的浏览次数标签{dede:field.click/}调用的是静态数据,这意味着浏览次数不会实时更新,从而可能影响用户体验,应考虑实施一个动态统计浏览次数的方案,如通过第三方统计工具或自定义脚本来实现。
3、插件优化
自动添加ASCII码:织梦有一个插件可以在文章内容页自动添加ASCII码,间接优化了文章页的加载速度和显示效果,这种小改动对提升用户阅读体验有直接帮助。
4、修改后台代码

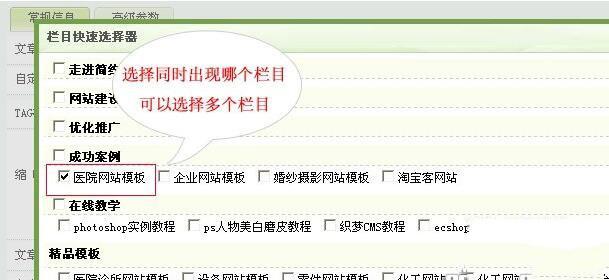
关闭不必要的副栏目:进入DedeCMS根目录,修改后台管理代码,关闭不需要的副栏目功能,这不仅可以减少每次加载页面时服务器的计算负担,还可以缩短生成页面的时间,从50秒降至20秒,显著提升内容更新速率。
5、优化空间选择
使用国内空间优化:对于国外空间的用户,由于网络连接问题,访问速度可能不及国内空间,这时,可以从系统层面进行优化,比如精简模板和代码,压缩图片等资源,以减少请求时间,改善用户体验。
6、调整模板设计
精简与优化模板:模板的设计直接影响到页面的加载速度,简化模板设计,去除不必要的元素和装饰性图像,使用CSS而非图片来实现视觉效果,可以大幅提升页面加载速度。
7、启用GZIP压缩
减小传输数据量:在服务器上启用GZIP压缩可以大大减小通过网络传输的数据量,这对于包含大量文本的文章页特别有效,能显著提升页面加载速度。

8、使用缓存机制
减轻服务器负担:实现页面缓存或者使用静态化技术,将动态生成的页面缓存为静态HTML文件,从而减少服务器对每个请求的处理时间。
策略的实施需要根据网站实际情况进行调整,对于图片较多的文章,重点可以放在图片优化上;而对于主要发布文本内容的网站,则应更多关注Javascript和CSS的优化,考虑到不同用户的访问设备和网络条件,响应式设计也是提高多终端用户体验的重要方面。
加速织梦文章页显示速度涉及多方面的优化措施,从优化Javascript和CSS代码,到改进后台代码,再到使用插件和开启GZIP压缩等,每一种方法都旨在提高页面加载效率,减少服务器负担,最终达到优化用户体验的目的,值得注意的是,这些操作可能需要一定的技术知识,进行修改前应确保有数据的备份,以免造成不可挽回的损失。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/944801.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复