在数据可视化中,选择合适的colormap是至关重要的一环,Colormap或彩色映射表,是将数值映射到颜色的过程,常用于将数据以视觉形式展示出来,选取合适的colormap可以极大地增强图表的信息表达力和视觉效果,以下是如何选择合适的colormap的几个关键点:

1. **了解Colormap类型
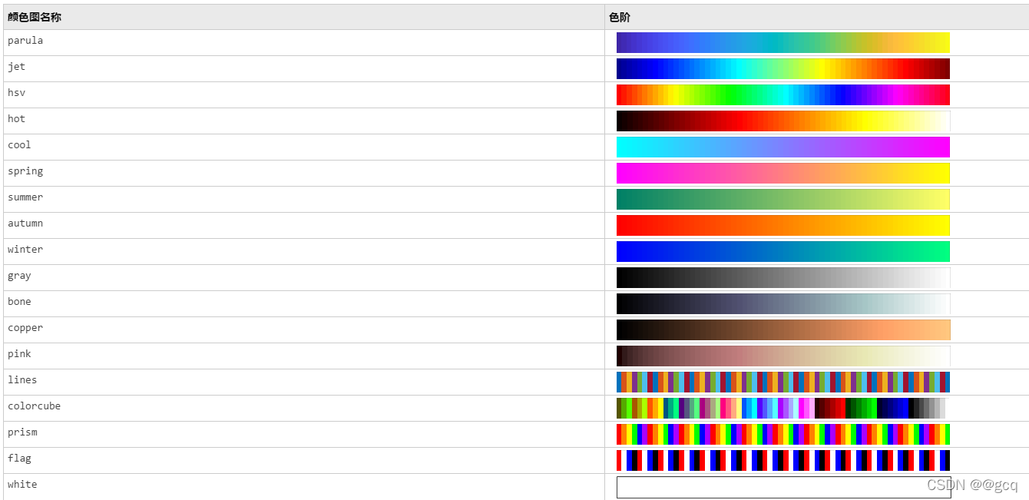
**感知均匀的Colormap**:这类colormap在亮度上保持一致的变化,适合精确表达数据中的微小变化,Viridis和Plasma就是感知均匀的颜色映射。
**非感知均匀的Colormap**:这些colormap可能在色彩过渡中更加突出,但可能不适合精确的数据表示,如Rainbow或Purples。
2. **考虑数据的特性
**数据的分布**:对于具有特定极值或异常值的数据,选择能够突出这些特点的colormap更为合适。
**数据的动态范围**:高动态范围的数据需要能够表现细微差别的colormap,而低动态范围则可选择色彩变化较明显的colormap。
3. **应用场景的匹配

**科学可视化**:在科学计算和工程应用中,通常首选感知一致的colormap,以便更好地揭示数据的模式和结构。
**艺术作品**:在艺术或广告中,可能需要更具表现力的颜色映射来吸引观众的注意。
4. **用户群体的偏好
**专业与非专业用户**:专业用户可能更偏好能够准确反映数据的colormap,而非专业用户可能对直观和美观的colormap更感兴趣。
5. **颜色的心理学效应
**情绪和氛围**:不同的颜色和颜色组合可以引发不同的情绪反应,选择colormap时可以考虑其带来的心理影响。
6. **调整参数和自定义

**个性化需求**:Matplotlib等库允许用户调整现有colormap的参数或完全自定义colormap,以适应特定的可视化需求。
选择合适的colormap是一个涉及多方面考虑的过程,理想的选择应当服务于数据本身的属性、目标受众的偏好以及展示的目的,同时要兼顾色彩心理学的影响,通过合理利用可视化工具,如Matplotlib,并通过实践不断调整,可以显著提升数据可视化的效果和效率。
【相关问答FAQs】
Q2: 是否可以自定义colormap以更好地符合我的需求?
A2:
是的,Matplotlib等数据可视化库提供了调整现有colormap参数或完全自定义colormap的功能,通过自定义colormap,你可以根据具体的可视化需求调整色彩间的关系,创造出更适合展示你数据的视觉样式。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/941680.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复