Meta标签在HTML文档中扮演着至关重要的角色,虽然用户在网页上无法直接看到它们,但它们为机器提供了读取和理解网页内容的重要信息,这些标签不仅有助于搜索引擎优化(SEO),还涉及文档的字符编码、页面描述、作者信息等多方面的内容,本文将全面探讨meta标签的作用、属性和常见用法,以及如何利用这些标签来提升网页的兼容性和用户体验。
Meta标签的基本作用和属性
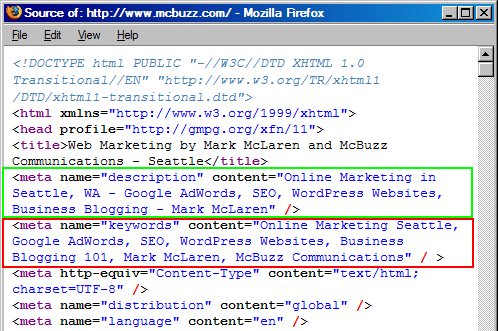
Meta标签用于提供有关HTML文档的各种元数据,比如描述、关键词、作者、字符集等,这些信息虽不会显示在客户端,但对于搜索引擎和浏览器来说是可读的,并且对于Web服务等后端操作同样重要。
主要属性:
httpequiv属性: 这个属性允许你添加http头部内容,例如定义页面的缓存策略或者设定内容类型,通过这种方式,httpequiv可以影响浏览器的行为。
name属性: name属性主要用于提供文档的元数据,如文档的作者(author)、关键词(keywords)、描述(description)等,这对搜索引擎优化尤其关键,有助于提高网页的搜索排名。
charset属性: 这一属性定义了文档的字符编码,是正确显示网页内容不可或缺的元素。<meta charset="UTF8"> 指定了文档使用UTF8编码。
重要性及应用:
SEO优化: Meta标签对SEO至关重要,合理的meta描述和关键词可以帮助网页在搜索引擎中获得更好的排名。
页面兼容性: 通过meta标签控制的视口设置和字符编码,可以确保页面在不同设备和浏览器上正确显示。
用户交互与体验: meta标签可以实现自动刷新页面和控制页面缓存等效果,这些都直接影响到用户体验。
Meta标签的具体应用
字符编码和视口设置:
字符编码是网页正常显示的基础,尤其在多语言环境下尤为重要,视口设置帮助网页在移动设备上正确显示,
<meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0">
SEO相关的标签:
每个网站都希望在搜索引擎中有一个好的排名,meta标签中的description和keywords字段是SEO中的关键元素:
<meta name="description" content="此描述有助于搜索引擎了解页面内容"> <meta name="keywords" content="关键词, 搜索引擎优化, meta标签">
控制页面缓存和验证:
meta标签可以用来控制浏览器缓存和设置网页的缓存策略,这对于节省带宽和提高访问速度非常有帮助:
<meta httpequiv="CacheControl" content="nocache">
相关FAQs
Q1: Meta标签会不会影响网站的加载速度?
A1: Meta标签本身对网站的加载速度影响微乎其微,合理使用如缓存控制的meta标签可以减少服务器请求次数,从而间接提高页面加载速度,不正确的使用可能会导致不必要的服务器请求或页面重新渲染。
Q2: 为什么有些网站在Google搜索结果中的描述和设定的不同?
A2: 搜索引擎可能会选择不使用你在meta标签中定义的描述,尤其是当它认为其他页面内容更符合用户的查询时,这可能是因为描述不够精准或者关键词堆砌过多,编写准确且自然的描述元数据是非常重要的。
meta标签是HTML文档中不可缺少的元素,它们提供了关于网页的重要元数据,不仅有助于改善SEO,也增强了网页的兼容性和用户体验,正确和合理地使用meta标签,是每个网站开发者和SEO专家必须掌握的技能。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/936091.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。