GridView的字体、颜色、边框等属性,或者应用预定义的皮肤。如果需要进一步定制,可以创建自定义皮肤并应用到GridView上。在利用DevExpress中的GridControl进行数据展示时,样式的设置尤为重要,它直接影响到最终用户对数据的阅读和理解,下面将详细解析如何设置DevExpress GridView的样式,以确保开发出既美观又实用的数据展示界面:

1、基础样式设置
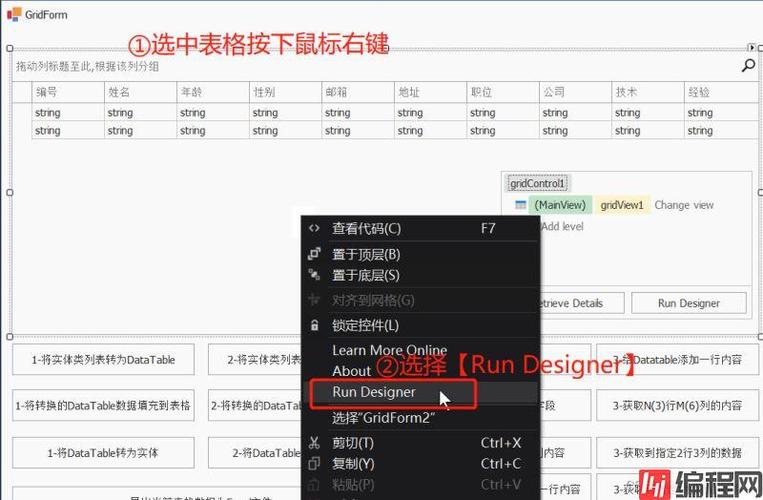
启用设计器调整属性:通过点击“Run Designer”按钮进入GridControl的设计界面,可以可视化地调整诸多属性,如隐藏主面板、设置列的自动宽度等,这为开发人员提供了直观方便的操作路径,可以快速改善用户界面。
编程方式动态调整:在代码中可以通过向GridViewConfig传入不同的参数,来调整GridView的样式,设置是否显示组面板、列的自动宽度以及单元格的编辑属性等,这种方法适用于需要在程序运行时根据不同条件动态调整样式的情况。
2、列样式自定义
添加和配置列:在GridControl设计界面中,可以点击“Columns”选项添加列,并在“Column properties”中配置列的属性,比如列名、显示文本等,确保与数据源的字段匹配,还可以创建带按钮的列,以实现更为复杂的交互功能。
样式表的应用:对于整体的样式调整,如希望所有GridView中的标题居中,可以在样式表中定义相应的CSS规则,并将GridView的CssClass属性设置为对应的样式类名,这种方式便于统一管理和维护样式,特别适用于大型项目。
3、选择模式的设置

多选模式的激活:通过设置OptionsSelection.MultiSelect属性为true,可以激活多选模式,而OptionsSelection.MultiSelectMode则用于定义多选的具体形式,如是否采用复选框进行行选择等,这对于需要用户从表格中选择多个数据项的场景非常有用。
在掌握了上述基本的样式设置方法后,为了进一步提升数据展示的效率和用户体验,需要注意以下几个关键因素:
性能优化:在设计含有大量数据的GridView时,应关注性能问题,比如通过延迟加载、分页等技术减少单次渲染的数据量。
响应式设计:考虑到不同设备的显示效果,应用响应式设计原则,确保在不同屏幕尺寸上都能提供良好的用户体验。
辅助功能:为GridView提供足够的辅助功能支持,比如键盘导航、屏幕阅读器友好的属性命名等,以满足更广泛用户的需求。
通过合理设置DevExpress GridView的样式,不仅可以提升数据展示的视觉效果,还能改善用户的交互体验,无论是通过设计器直观操作还是编写代码进行精细控制,关键在于根据实际需求灵活运用这些设置,以实现最佳的用户界面,还需考虑性能优化、响应式设计和辅助功能等因素,以确保在各种使用场景下都能提供满意的用户体验。
相关问答FAQs

1. 是否可以自定义GridView单元格的样式?
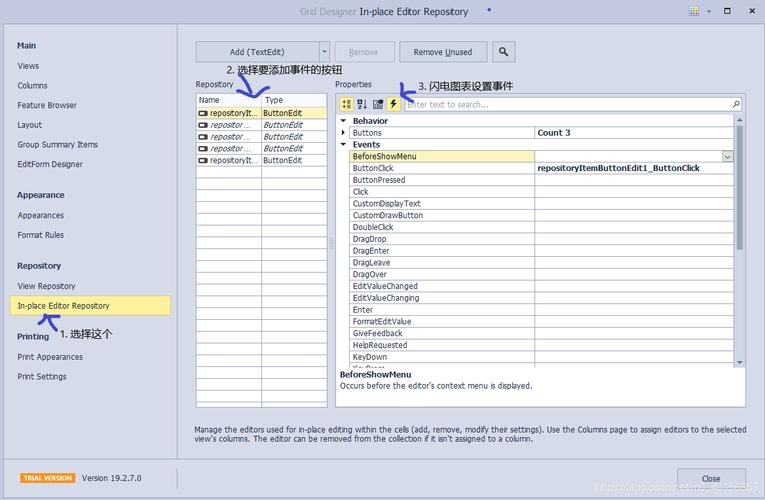
是的,你可以通过设置GridView中特定列的ColumnEdit属性来实现自定义单元格样式,比如设置为ButtonEdit控件,并通过TextEditStyle属性和Buttons的Kind属性进一步定制其外观和行为。
2. 如何在GridView中实现条件的样式变化?
你可以在数据绑定时使用条件语句判断数据的状态,并根据状态给单元格应用不同的样式,根据数值的大小为单元格设置不同的背景色或字体样式,这通常需要在数据绑定过程中使用条件判断语句实现。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/902408.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复