BlockUI的

BlockUI是一个JavaScript库,用于模拟异步操作中的阻塞行为,它允许开发人员在页面上显示一个覆盖层,阻止用户与页面交互,直到某个操作完成,这种效果通常用于加载数据、等待服务器响应或其他需要用户等待的场景。
功能特点
模态对话框:可以创建模态对话框,要求用户做出选择或确认信息。
非模态提示:提供非模态的提示信息,如加载指示器,不影响用户对其他页面元素的操作。
主题样式自定义:支持通过CSS定制覆盖层的外观和动画效果。
易于集成:可以通过简单的标记或JavaScript调用轻松集成到现有项目中。
BlockUI的使用场景

BlockUI主要用于以下场景:
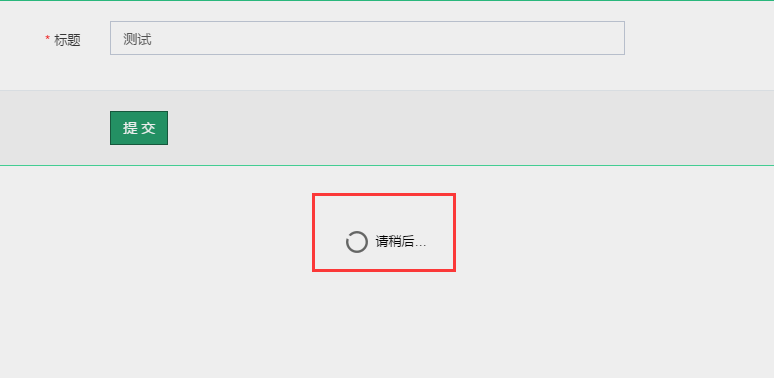
表单提交:在用户提交表单时阻止进一步的点击操作,防止重复提交。
数据加载:在Ajax请求或其他长时间运行的操作期间,显示进度指示器。
页面过渡:在页面内容更新或导航到新页面时,提供流畅的用户体验。
引导用户注意:强调特定页面元素或指导用户完成特定任务。
开始使用BlockUI
要开始使用BlockUI,你需要将库文件引入到你的项目中,你可以直接下载blockui.js和blockui.css文件,或者通过包管理器安装。

<!引入BlockUI的CSS > <link rel="stylesheet" href="path/to/blockui.css"> <!引入jQuery和BlockUI的JS > <script src="path/to/jquery.js"></script> <script src="path/to/jquery.blockui.js"></script>
初始化BlockUI
初始化BlockUI非常简单,只需几行代码即可实现基础的阻塞效果。
// 简单阻塞
$.blockUI({ message: '<h1>Just a moment...</h1>' });
// 取消阻塞
$.unblockUI(); 高级用法
BlockUI还提供了更多高级选项,以满足不同的需求。
自定义消息:可以在调用$.blockUI()时传入自定义HTML作为消息。
配置选项:通过传递对象字面量来定义覆盖层的样式和行为。
事件处理:可以在覆盖层上绑定事件,例如点击覆盖层外部关闭。
:可以在覆盖层中嵌入动态内容,如计时器或实时更新的信息。
集成示例
以下是一些常见的集成示例:
表单提交时的阻塞:
“`javascript
$( ‘form’ ).submit(function() {
$.blockUI({ message: ‘<h1>Sending data…</h1>’ });
// …提交表单逻辑…
$.unblockUI();
});
“`
Ajax请求期间的阻塞:
“`javascript
$.ajax({
url: ‘/my/endpoint’,
beforeSend: function() {
$.blockUI({ message: ‘Loading data…’ });
},
complete: function() {
$.unblockUI();
}
});
“`
主题样式定制
BlockUI的外观可以通过修改blockui.css文件或在你的CSS中覆盖默认样式来定制,你可以改变覆盖层的颜色、大小、位置以及过渡效果。
/* 自定义覆盖层样式 */
.blockUI.blockMsg {
border: none;
padding: 10px;
backgroundcolor: rgba(0,0,0,0.5);
color: white;
width: 200px;
} 性能优化
尽管BlockUI是一个轻量级的库,但在使用时仍需注意以下几点以优化性能:
减少阻塞时间:确保阻塞操作尽可能快地执行完成。
条件性使用:只在必要的时候使用BlockUI,避免不必要的用户体验中断。
异步加载:如果可能,异步加载BlockUI库以减少初始页面加载时间。
兼容性和浏览器支持
BlockUI支持所有现代浏览器,包括移动设备上的浏览器,对于旧版IE浏览器,可能需要额外的polyfills或考虑使用兼容版本的库。
社区和资源
BlockUI有一个活跃的社区,你可以在GitHub、Stack Overflow等平台上找到大量的教程、问题解答和第三方插件,官方网站也提供了详细的文档和API参考。
相关问答FAQs
Q1: BlockUI能否在不使用jQuery的情况下工作?
A1: BlockUI是设计为与jQuery一起工作的,但也有一些纯JavaScript的库提供类似的阻塞功能,如blockelement.js,如果你不想依赖jQuery,可以考虑这些替代方案。
Q2: 如何在BlockUI中使用动态内容?
A2: 要在BlockUI中使用动态内容,你可以在调用$.blockUI()时传入一个函数作为message参数,该函数返回要显示的HTML内容,这样你就可以根据当前情况动态生成内容。
$.blockUI({
message: function() {
return 'Loading data for ' + new Date().toLocaleTimeString();
}
}); 就是关于BlockUI的介绍和使用指南,希望对你有所帮助。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/896426.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复