【基于Javaionic框架实现手机词典APP】
在当今的数字化时代,移动应用已成为日常生活中不可或缺的一部分,对于语言学习者而言,拥有一款功能全面且易于使用的手机词典APP显得尤为重要,本文将详细解析如何使用Javaionic框架开发一款手机词典APP,涵盖从设计思路到功能实现的完整流程。
一、项目规划与设计
1. 界面设计
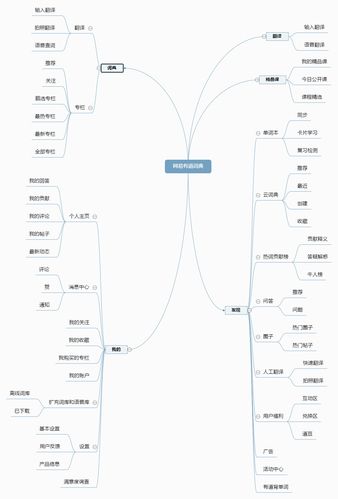
用户交互界面:设计简洁明了的用户界面是吸引用户的关键,通过Ionic提供的丰富UI组件库,开发者可以构建具有良好用户体验的界面,如查询输入框、搜索按钮、单词展示列表及详细解释页等,都可以通过Ionic轻松实现。
响应式布局:为确保APP在不同设备上具有良好的适应性,使用Ionic构建界面时,应考虑到响应式设计的重要性,通过合理使用网格系统和断点,可以实现元素在不同屏幕尺寸和分辨率下的合理布局。
视觉元素选择:字体大小、颜色对比及图标设计都对用户体验有显著影响,采用舒适的色彩搭配和清晰的字体,可以提高用户的阅读体验。
2. 功能规划
单词查询:作为手机词典APP的核心功能,单词查询需要快速且准确,利用Ionic的API,开发者可以方便地连接后端服务器获取单词数据,并展示给用户。
发音功能:为用户提供标准发音是现代电子词典的重要功能之一,集成第三方语音API,如Google TexttoSpeech,可以实现单词的正确发音。
二、技术实现
1. 前端实现
Ionic框架基础:Ionic提供了一套丰富的前端工具和技术,包括用于构建界面的HTML, CSS和SASS,以及JavaScript框架如Angular或Vue,这些技术的结合使用使得前端开发更为高效和便捷。
组件使用:Ionic包含大量的预设组件,如轮播图、卡片、列表和模态窗口等,开发者可以根据需要选择合适的组件快速实现界面设计。
数据处理:前端不仅负责展示,还需要处理用户输入和服务器返回的数据,使用TypeScript可以增强JavaScript的功能,使其支持面向对象编程,从而更好地管理数据和逻辑。
2. 后端实现
数据库设计:一个良好的数据库设计是保证APP响应速度和数据一致性的基础,根据词典APP的需求,设计合理的数据库结构来存储单词、解释、发音和其他相关信息。
API开发:后端API的设计需要考虑到数据的存取效率和安全性,使用Node.js和Express可以快速搭建RESTful API,同时考虑使用JWT进行身份验证确保数据安全。
性能优化:词典APP的响应速度直接影响用户体验,优化查询算法和数据库索引可以显著提升APP的性能。
三、测试与部署
1. 功能测试
单元测试:对每一个功能模块进行详尽的单元测试,确保其按预期工作,使用Jasmine或Mocha进行前端功能的测试,确保逻辑正确无误。
集成测试:在单元测试完成后,进行系统集成测试是必要的,这可以确保各个模块协同工作时整体功能的稳定性和流畅性。
性能测试:模拟不同网络环境和不同负载下APP的表现,确保在实际部署中能够稳定运行,特别是在高并发情况下的响应时间和数据处理能力。
2. 用户反馈与调整
Beta版本发布:在完成基本测试后,可以发布Beta版本给部分用户试用,收集他们的使用反馈。
根据反馈调整:根据用户的具体反馈继续优化APP的用户体验和功能,如修正界面的小错误、增加用户期望的新功能等。
四、维护与更新
定期维护:定期检查服务器的安全性和数据备份情况,确保用户数据的安全和APP的稳定运行。
版本迭代:随着技术的发展和用户需求的变化,定期更新APP版本以引入新功能和接口是很有必要的。
技术支持:提供持续的技术支持和客户服务,解决用户在使用过程中遇到的各种问题。
五、问题解决与技术支持
技术难题攻克:开发过程中可能遇到各种技术难题,如实时同步问题、数据压缩等,开发者需要不断学习和尝试新的技术解决方案。
文档编写:详细的开发和用户文档可以帮助用户更好地理解和使用APP,同时也方便开发者进行后续的维护和更新。
社区互动:建立开发者和用户社区,鼓励用户提出建议和报告bug,同时也可以吸引更多的贡献者参与项目。
六、相关问答FAQs
1. 如何确保词典APP的数据准确性和权威性?
使用权威的数据源进行数据录入和校对。
合作专业机构或专家定期检查和更新词库数据。
2. 如何处理多用户并发访问导致的服务器压力?
优化后端代码和数据库查询。
使用负载均衡技术分散请求压力。
按需增加服务器资源以应对高峰时段的访问需求。
通过上述步骤,开发者可以使用Javaionic框架有效地开发出一款功能全面、用户体验优良的手机词典APP,这不仅满足了语言学习者的需求,也展示了Javaionic在移动应用开发方面的强大功能和灵活性。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/894850.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。