CDN资源跨域问题通常由浏览器的同源策略引起,该策略限制从不同域加载资源。为解决此问题,可设置CDN服务器允许跨域访问,或在HTML中添加相应标签以允许特定资源跨域。
CDN资源跨域介绍

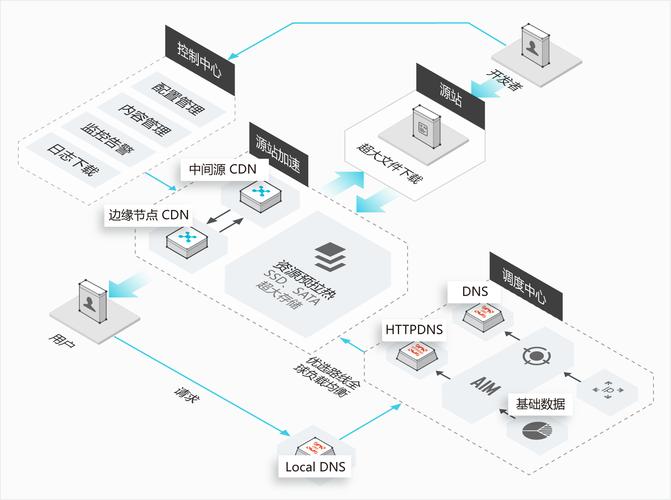
(图片来源网络,侵删)
CDN资源跨域是一个常遇到的Web开发问题,涉及到浏览器安全和网络性能优化的重要概念,本文将详细解析CDN资源跨域的基本知识、设置步骤及相关注意事项。
1、跨域问题背景
基本概念解析
跨域资源共享(CORS)简介
浏览器与服务器的关系
2、跨域资源共享(CORS)原理
CORS的工作原理

(图片来源网络,侵删)
浏览器对CORS的处理
预检请求的作用与处理流程
3、配置CORS步骤详解
访问CDN控制台
域名管理与HTTP头配置
设置AccessControlAllowOrigin
4、配置参数详解

(图片来源网络,侵删)
AccessControlAllowMethods选择
HTTP响应头配置规则
注意事项与限制条件
5、CDN与跨域资源共享
CDN在跨域资源共享中的角色
CDN缓存行为与HTTP头配置的关系
性能优化与安全考虑
6、解决跨域问题的技术手段
Node.js中的CORS模块应用
Nginx反向代理解决方案
各种方案的适用场景与优缺点
7、实际案例分析
常见跨域问题案例
案例对应的解决方案
从案例中学到的最佳实践
8、未来趋势与归纳
CORS技术的发展趋势
归纳CORS配置的最佳实践
前瞻性建议与注意事项
通过上述详尽的单元表格内容,我们能够全面理解CDN资源跨域的概念、技术细节及操作步骤,这对于开发跨域应用、优化网站性能及确保数据的安全传输具有重要意义。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/861416.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。



发表回复