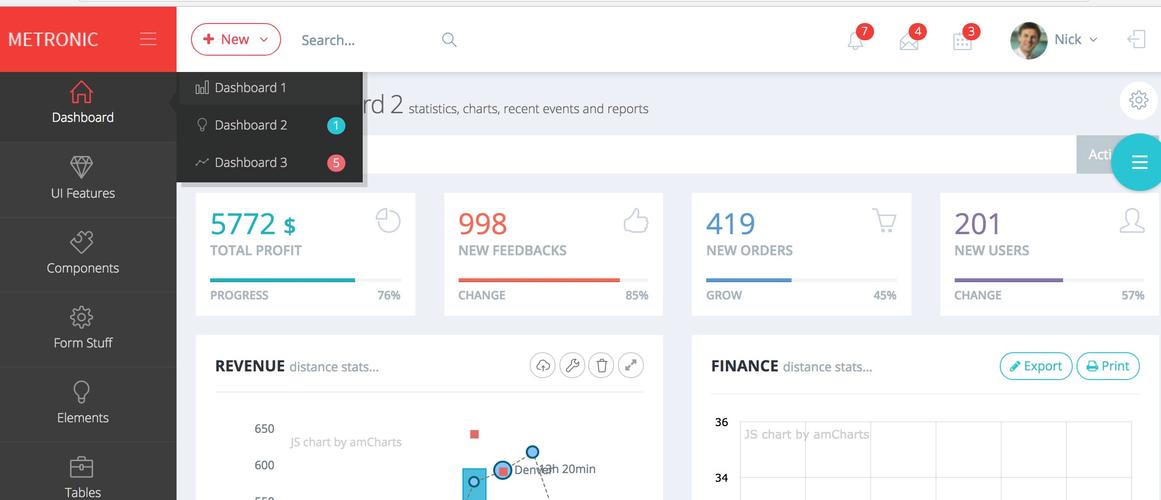
Metronic 介绍

Metronic 是一个基于 Bootstrap 和 AngularJS 开发的响应式管理仪表板和 Web 应用程序模板,它提供了一套完整的解决方案,包括前端和后端功能,帮助开发人员快速构建复杂的 Web 应用程序,Metronic 具有丰富的 UI 组件库、插件和工具,可以满足各种业务需求。
核心功能
响应式设计:Metronic 支持各种设备和屏幕尺寸,确保用户在不同设备上获得一致的用户体验。
UI 组件库:提供丰富的 UI 组件,如按钮、表格、表单、导航等,帮助开发人员快速构建界面。
插件和扩展:集成了多个第三方插件和扩展,如图表、地图、编辑器等,丰富了应用的功能。
主题和布局:提供多种预定义的主题和布局,可以根据项目需求进行选择和定制。
后端集成:与流行的后端框架(如 PHP Laravel、Node.js 等)集成,方便开发人员构建全栈应用。

技术架构
Metronic 的技术架构主要包括以下几个部分:
前端框架:基于 Bootstrap 和 AngularJS,提供响应式设计和双向数据绑定等功能。
UI 组件库:使用第三方 UI 组件库,如 jQuery UI、Bootstrap UI 等,提供丰富的界面元素和交互效果。
插件和扩展:集成了多个第三方插件和扩展,如 Highcharts、Google Maps、CKEditor 等,提供丰富的功能和定制化选项。
后端框架:与流行的后端框架(如 PHP Laravel、Node.js 等)集成,提供完整的后端解决方案。
应用场景

Metronic 适用于多种应用场景,包括但不限于:
企业管理仪表板:提供实时的数据展示、报表生成、任务管理等功能,帮助企业高效管理业务。
电子商务平台:提供商品浏览、购物车、订单管理等功能,帮助企业建立在线销售平台。
社交媒体应用:提供用户注册、内容发布、互动评论等功能,帮助企业建立社区和社交平台。
在线教育平台:提供课程浏览、学习进度跟踪、考试评估等功能,帮助企业建立在线教育平台。
优势与劣势
优势
丰富的 UI 组件库和插件:提供丰富的 UI 组件和插件,帮助开发人员快速构建界面和实现功能。
响应式设计:支持各种设备和屏幕尺寸,确保用户在不同设备上获得一致的用户体验。
灵活的主题和布局:提供多种预定义的主题和布局,可以根据项目需求进行选择和定制。
后端集成:与流行的后端框架集成,方便开发人员构建全栈应用。
劣势
学习曲线较高:由于使用了多个技术和框架,对于初学者来说,学习和掌握 Metronic 可能需要一定的时间和精力。
性能问题:由于使用了较多的插件和扩展,可能会导致应用的性能下降,在构建大型应用时,需要进行性能优化。
相关问答 FAQs
Q1: Metronic 支持哪些前端框架?
A1: Metronic 主要支持 Bootstrap 和 AngularJS 这两个前端框架。
Q2: Metronic 如何与其他后端框架集成?
A2: Metronic 提供了与多个流行后端框架的集成方案,如 PHP Laravel、Node.js 等,开发人员可以根据项目需求选择合适的后端框架进行集成。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/855690.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。



发表回复