在WordPress中,页面模板是一种预先设计好的网页布局,用于呈现特定的内容和功能,通过使用自定义页面模板,您可以控制单个页面的外观和感觉,而不是依赖于通用布局,小编将}
{概述}={详细讨论如何创建并修改WordPress页面模板的内容:

1、创建自定义页面模板
了解基础知识:创建自定义页面模板需要基本的HTML、CSS和PHP知识。
编辑文件:打开您的文本编辑器,例如Sublime Text,并编写或粘贴必要的代码来定义新的页面模板。
2、应用自定义页面模板
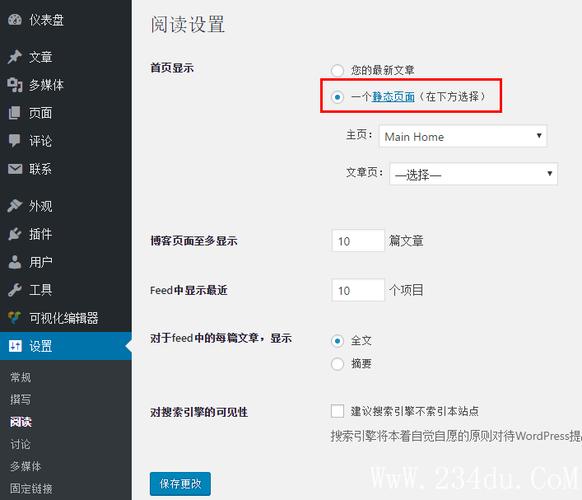
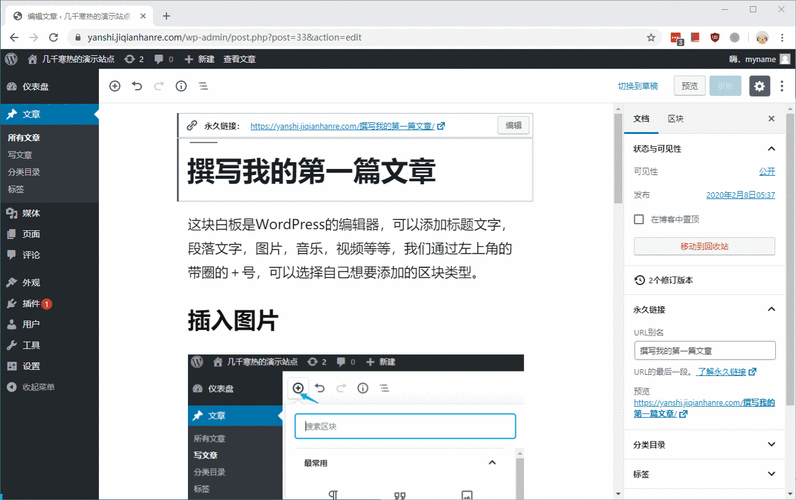
选择模板:在新建或编辑页面时,在“页面属性”栏中找到“模板”选项,并从列表中选择您创建的自定义页面模板。

查看效果:应用模板后,预览页面以确认模板的效果符合预期。
3、修改模板内容
调整布局:根据需要调整HTML结构来改变页面布局。
自定义样式:通过编辑CSS样式来改变页面的视觉表现。
添加功能:利用PHP代码来实现页面需要的特殊功能。

4、理解页面模板的作用
特定页面设计:页面模板允许对特定页面或文章类型进行定制设计,不会影响到其他的页面或文章。
广泛适用:从WordPress 4.7开始,页面模板可以应用于所有文章类型,提高了使用范围和灵活性。
5、解决常见问题
模板不显示:确认页面模板文件没有语法错误,并且已经被正确上传到服务器的相应文件夹中。
内容不更新:清除缓存或检查是否有任何插件冲突导致页面不能正常显示。
为了使您的页面模板修改工作更加高效和准确,以下是一些考虑因素:
确保在修改模板之前进行备份,以便在任何错误发生时可以快速恢复。
考虑到SEO的影响,确保修改后的模板仍然能够被搜索引擎正确索引。
如果您的网站使用了CDN服务,修改模板后可能需要清除CDN缓存,以便变更能够及时生效。
保持代码整洁和有组织,这将有助于未来的维护和更新。
修改WordPress页面模板内容涉及到对默认模板文件的更改或创建新的自定义页面模板,这需要一些编程知识,以及对WordPress模板层次结构的理解,创建自定义模板时,可以使用文本编辑器编写新模板,并在页面编辑界面的“页面属性”中应用这个模板,一旦模板被应用,就可以通过编辑PHP、HTML和CSS文件来修改内容,以实现所需的页面布局和样式,在进行这些操作时,注意做好网站备份,避免因操作失误对网站造成不可逆的损失。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/818769.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复