jQuery的核心代码简析涵盖了其构造函数、选择器、遍历操作等基础方法,以及变量的封装和避免污染的处理,深入理解这些核心部分对于前端开发者来说至关重要,不仅有助于更好地使用jQuery库,而且能够提高对JavaScript运行机制和底层原理的认识。
jQuery的源码被一个自执行的闭包方法包裹起来,仅暴露$和jQuery两个变量给外界,这种封装方式有效避免了变量污染,并减少了变量查找的scope,通过传递window对象到闭包中,这一机制确保了代码的私有性和效率。
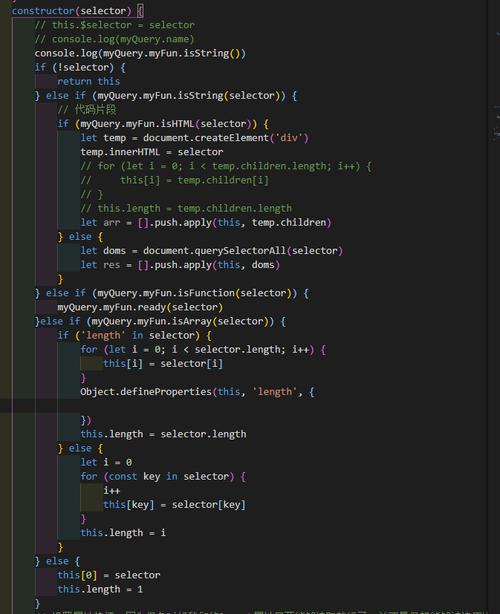
jQuery的核心内容包含了最基础的方法,如$(selector, context)用于选择元素,以及each,map,eq,first等用于遍历操作的方法,这些基础方法为后续的DOM操作、事件处理等提供了支持,特别是$(selector, context)方法,它的强大之处在于可以选择文档中的任何元素,并且允许设置可选的context参数来限定搜索范围。
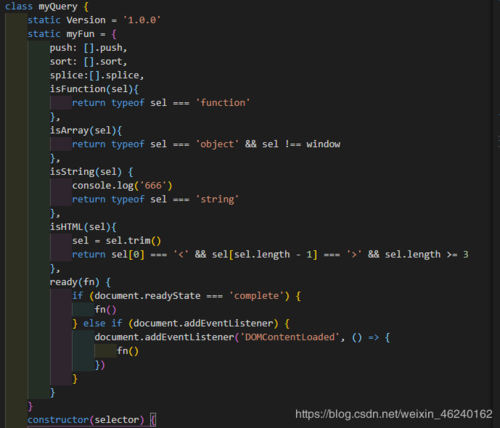
jQuery定义了一些用于识别变量类型的方法,如isArray,isNumeric,type等,这些工具方法虽然简单,但在处理复杂的数据和实现一些高级功能时显得尤为重要。isArray可以检查给定参数是否为数组,这对于处理集合数据特别有用。
是关于jQuery的模块实现机制,作为模块化的JavaScript库,jQuery展现了如何将不同的功能划分为不同的模块,并通过一种松散耦合的方式组织它们,这种方式不仅使得代码更加可维护,也方便了开发者按需加载所需的模块。
通过对jQuery核心代码的分析,可以看到其设计之巧妙和考虑之周全,这不仅体现在具体的功能实现上,更在于它如何处理JavaScript的一些关键问题,比如作用域、变量污染以及模块化等方面。
相关问答FAQs
Q1: 为什么jQuery使用自执行的闭包方法包裹源码?
A1: 使用自执行的闭包方法包裹源码主要是为了创建一个私有的作用域,防止变量污染全局作用域,这样做可以使得内部变量不会与全局变量发生冲突,同时也提高了代码的执行效率,因为访问局部变量比访问全局变量更快。
Q2: jQuery如何保证不同模块之间的解耦?
A2: jQuery通过定义严格的接口和协议,以及利用JavaScript闭包的特性来实现不同模块之间的解耦,每个模块或插件作为一个独立的功能单元,通过接口暴露必要的功能,而内部实现细节则被封装和隐藏起来,这样即使一个模块发生变化,也不会影响到其他模块的功能,从而实现了模块间的低耦合和高内聚。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/802608.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。