这段文字是红色的。HTML颜色代码是用于在网页上指定文本、背景、边框等元素颜色的一串字符,这些代码可以以不同形式出现,包括十六进制代码、RGB值、RGBA值以及HSL值,下面将详细介绍各种类型的HTML颜色代码及其使用方式。

1. 十六进制颜色代码
十六进制颜色代码是最常用的一种方式,它由一个井号(#)后面跟着六个十六进制数构成,每个十六进制数字代表红、绿、蓝三种颜色的强度,白色可以表示为#FFFFFF,黑色则是#000000。
使用方法:
<p style="color: #FF0000;">这段文字是红色的。</p>
2. RGB颜色模式
RGB颜色模式通过指定红色(Red)、绿色(Green)和蓝色(Blue)的强度来定义颜色,每种颜色的强度用0到255之间的整数表示。

使用方法:
<div style="backgroundcolor: rgb(255, 0, 0);">这个div的背景色是红色。</div>
3. RGBA颜色模式
与RGB类似,RGBA增加了一个透明度通道(Alpha),允许你指定颜色的透明度,透明度的值从0(完全透明)到1(完全不透明)。
使用方法:
<p style="color: rgba(255, 0, 0, 0.5);">这段文字是半透明的红色。</p>
4. HSL颜色模式

HSL代表色调(Hue)、饱和度(Saturation)和亮度(Lightness),色调是一个角度值(0360),饱和度和亮度则是百分比(0%100%)。
使用方法:
<div style="backgroundcolor: hsl(0, 100%, 50%);">这个div的背景色是红色。</div>
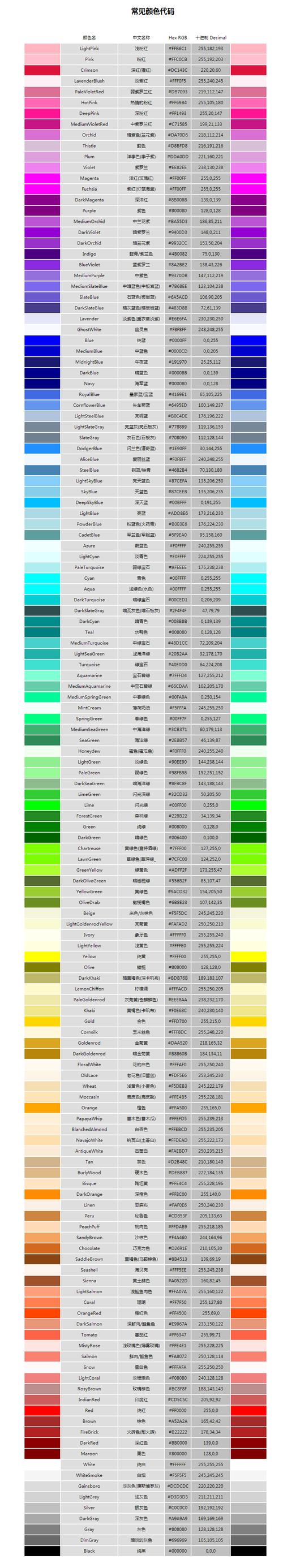
5. 使用颜色名称
除了上述编码方式外,HTML还支持直接使用颜色名称作为颜色值。
使用方法:
<p style="color: red;">这段文字是红色的。</p>
6. 透明度应用
对于需要设置透明度的情况,可以使用CSS的opacity属性。
使用方法:
<p style="color: blue; opacity: 0.5;">这段文字是半透明的蓝色。</p>
7. 最新Web颜色趋势
随着Web设计的发展,颜色趋势也在不断变化,目前流行的颜色组合趋向于更自然的色调,以及大胆的对比色搭配,旨在提高用户体验和界面的吸引力。
示例表格:
| 年份 | 流行色 | 特点 |
| 2023 | 宁静蓝(Serenity Blue) | 平静而放松的颜色,适合背景或大区域使用 |
| 2023 | 草地鹨(Living Coral) | 温暖而充满活力,适合强调和按钮 |
| 2023 | 新创紫(Innovation Purple) | 现代感强,适合科技和创意领域 |
8. 工具和资源
为了帮助设计师和开发者找到合适的颜色方案,有许多在线工具和资源可供使用,这些工具通常提供颜色拾取器、调色板生成器以及颜色对比检查器等功能。
推荐工具:
Coolors (https://coolors.co/) 快速生成和分享调色板。
Adobe Color Wheel (https://color.adobe.com/create/image) Adobe提供的详细颜色分析和调色板创建工具。
Paletton (http://paletton.com/) 基于色彩理论的调色板生成器。
9. 上文归纳
正确使用HTML颜色代码不仅可以美化网页,还可以提升用户体验和可访问性,了解不同类型的颜色代码及其适用场景,可以帮助开发者和设计师更好地控制页面的视觉效果,跟踪最新的Web颜色趋势和使用现代化的工具,可以确保你的网站设计既美观又符合当下的设计标准。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/778172.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复