在当今互联网时代,随着智能手机的普及,移动端网站的重要性日益凸显,手机端网站的设计不仅关系到用户体验,更是企业在移动互联网时代获得竞争优势的重要途径,以下将详细介绍科技公司在设置和优化移动端网站时应考虑的关键因素,并提供一些最新的技术趋势和实践建议:

1、页面设计
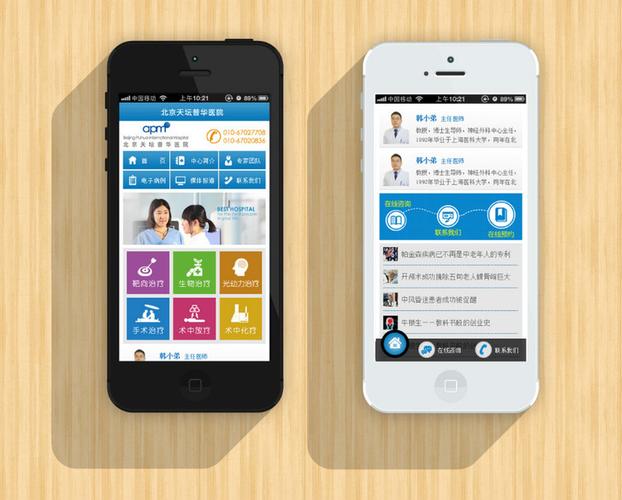
布局简洁:考虑到手机屏幕尺寸有限,页面设计需要简洁明了,突出核心内容。
导航栏隐藏:为了节省空间,顶部导航栏可以设计成可点击展开的隐藏式菜单。
排版布局:排版要规划得当,以便用户可以快速找到他们感兴趣的内容。
2、数据同步与管理

跨平台同步:确保手机端和电脑端的数据保持一致,共用后台管理系统可以大大提高工作效率。
内容更新一致性更新的一致性对于搜索引擎优化(SEO)非常重要。
3、SEO优化
关键词优化:为手机网站选择合适的关键词,并确保这些关键词在手机端和电脑端网站上同步使用。
网站架构适配:虽然手机端和电脑端的布局和架构可以不同,但需要确保它们对搜索引擎友好。

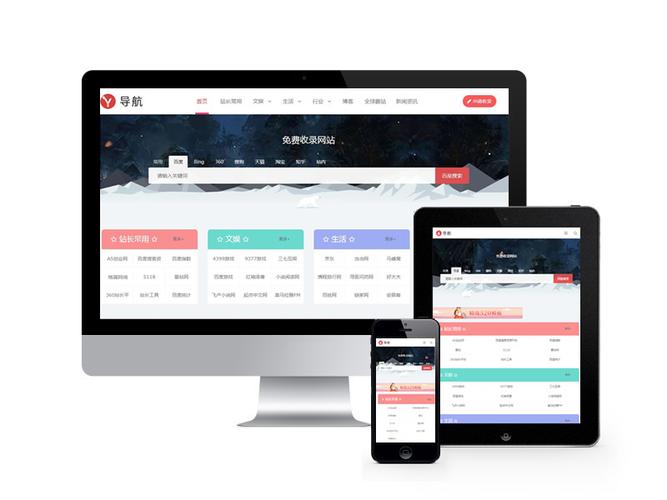
4、响应式设计
断点功能:利用CSS媒体查询中的断点功能来适应不同的屏幕尺寸,避免显示错乱。
最大值与最小值设定:合理设定网站的最大宽度和最小宽度,确保在不同设备上的兼容性。
5、图像与资源优化
矢量图与位图:根据图像的复杂程度选择使用矢量图还是位图,以优化加载速度和视觉效果。
图片格式:对于不需要矢量图的普通图片,可以使用JPG、GIF、PNG等格式。
6、最新技术趋势
云速建站服务:华为云提供的云速建站服务,支持PC、手机、微信公众号、小程序、APP五站合一的模板建站产品。
无代码操作:通过拖拽式建站,无需代码知识,快速生成中小企业网站。
在了解以上内容后,以下是一些额外的注意事项:
加载速度:优化网站代码和资源,减少加载时间,提升用户体验。
触摸屏适配:确保所有元素(如按钮和链接)的大小和间距适合触摸屏操作。
测试与反馈:在不同型号和分辨率的手机上进行测试,收集用户反馈进行优化。
科技公司在设置手机端网站时,应注重页面设计的简洁性、数据同步的高效性、SEO优化的策略性以及响应式设计的灵活性,利用最新的技术和工具,如华为云的云速建站服务,可以快速搭建起适合移动端的网站,不断测试和优化是确保网站长期成功的关键,通过上述措施,科技公司可以在移动互联网时代为用户提供更好的浏览体验,同时提升品牌形象和市场竞争力。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/766133.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复