单页网站制作流程

1. 规划网站内容与结构
在开始制作单页网站之前,首先需要明确网站的目的、目标受众以及想要传达的信息,根据这些信息来规划网站的内容和结构,单页网站包含以下几个部分:
顶部导航栏:包含网站logo和导航链接。
首页轮播图:展示特色图片和简短文字介绍。
关于我们:公司或项目的简介。
产品/服务介绍:详细说明提供的产品或服务。
客户评价/案例展示:展示客户反馈或成功案例。

联系信息:包含联系方式、表单提交等。
2. 设计网站布局与样式
使用工具如Adobe Photoshop或Sketch进行网页设计,确定网站的配色方案、字体选择和布局排版,确保设计简洁明了,易于用户浏览和操作。
3. 编写HTML代码
根据设计稿,使用HTML编写网站的骨架,HTML负责定义网页的结构,例如标题、段落、列表、表格等。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的单页网站</title>
</head>
<body>
<!页面内容 >
</body>
</html> 4. 加入CSS样式
通过CSS对网站进行美化,包括颜色、字体、间距等样式的设置,可以使用内部样式表或外部样式表链接到HTML文件中。

body {
fontfamily: Arial, sansserif;
color: #333;
backgroundcolor: #f0f0f0;
}
h1 {
color: #007BFF;
} 5. 添加JavaScript交互
如果网站需要一些动态效果或交互功能,比如表单验证、图片轮播等,可以使用JavaScript来实现。
document.getElementById('contactForm').addEventListener('submit', function(event) {
event.preventDefault();
// 表单处理逻辑
}); 6. 响应式设计
为了适应不同设备的显示,需要使用媒体查询等技术使网站支持响应式设计。
@media (maxwidth: 768px) {
/* 适配平板和手机的样式 */
} 7. 测试与优化
在不同的浏览器和设备上测试网站,确保兼容性好,加载速度快,使用工具如Google PageSpeed Insights进行性能分析并优化。
8. 发布与维护
选择合适的网站托管服务,上传文件,将网站发布到互联网上,定期更新内容,修复可能出现的问题。
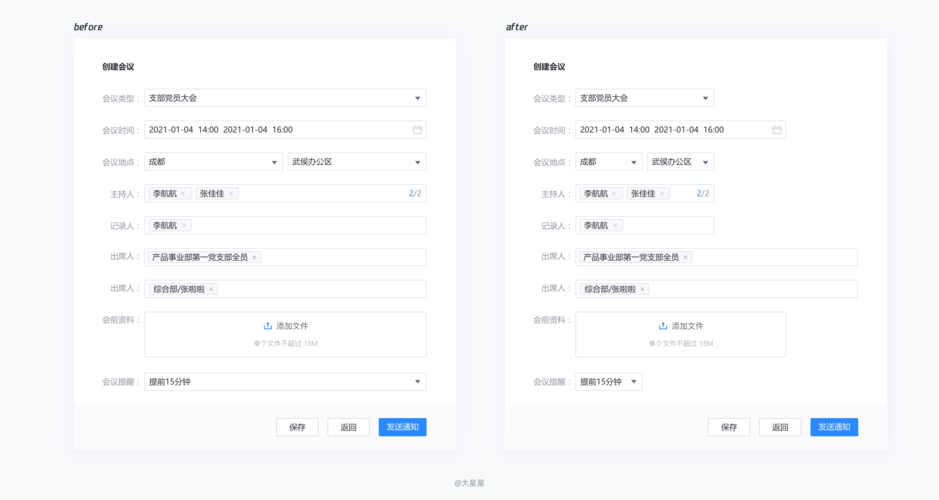
生成表单页步骤
1. 规划表单功能与字段
根据需求决定表单需要收集哪些信息,常见的字段有姓名、邮箱、电话、留言等,确定表单的布局和字段顺序。
2. HTML创建表单结构
使用HTML中的<form>标签来创建表单,并通过<input>、<textarea>等标签添加各种输入字段。
<form id="contactForm">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<label for="message">留言:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">提交</button>
</form> 3. CSS美化表单
通过CSS对表单进行美化,设置字段的尺寸、颜色、边框等,提高用户体验。
form {
maxwidth: 500px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
borderradius: 5px;
}
input, textarea {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #aaa;
} 4. JavaScript实现表单验证与提交
编写JavaScript代码处理表单的验证和提交逻辑,可以使用AJAX异步提交表单数据。
document.getElementById('contactForm').addEventListener('submit', function(event) {
event.preventDefault();
var formData = new FormData(this);
// 进行表单验证...
// 发送表单数据...
}); 5. 服务器端处理表单数据
根据服务器端的编程语言(如PHP、Node.js)编写后端代码以接收表单数据,并进行存储或邮件发送等处理。
6. 表单反馈与错误处理
给用户显示表单提交的结果,无论是成功提示还是错误信息,都需要及时反馈给用户,做好错误处理,防止恶意提交。
7. 安全性与隐私保护
确保表单数据传输安全,使用HTTPS协议,并对用户输入的数据进行验证和清理,防止SQL注入等安全问题,遵守相关法律法规,保护用户隐私。
8. 测试与发布
在不同的浏览器和设备上测试表单的功能和样式,确保其正常工作后,再将包含表单的页面发布到网站上。
相关问答FAQs
Q1: 如何确保单页网站的加载速度?
A1: 确保加载速度的方法包括:优化图片大小,使用压缩工具减少CSS和JavaScript文件的大小,利用缓存技术存储静态资源,减少HTTP请求次数,使用CDN分发内容,以及确保服务器响应时间快。
Q2: 单页网站适合所有类型的业务吗?
A2: 并不是所有业务都适合使用单页网站,单页网站适合内容较少、交互简单的项目,如个人简历、小型活动页面等,对于内容丰富、结构复杂的大型项目,则可能需要传统的多页网站来更好地组织和展示信息。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/763626.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复