单页网站设计:生成表单页
在当今的数字化时代,网站的设计和功能对于吸引和保留用户至关重要,单页网站(Single Page Application, SPA)因其简洁、加载速度快和用户体验好而受到许多开发者和用户的青睐,在这类网站中,表单页面是实现用户交互和数据收集的关键部分,本文将详细介绍如何设计一个高效、吸引人的单页表单。
设计原则
1、简洁性: 保持表单简单明了,避免不必要的字段,确保用户能够快速理解并完成填写。
2、可用性: 表单应易于使用,包括适当的标签、提示和错误消息,帮助用户正确填写。
3、响应式设计: 确保表单在不同设备上(如手机、平板、电脑)都能良好展示和操作。
4、安全性: 采取适当措施保护用户数据,如使用HTTPS协议,对敏感信息加密。
5、可访问性: 设计时考虑所有用户,包括那些有视觉、听觉或其他障碍的用户。
设计步骤
a. 确定需求
目标明确: 确定表单的目的,比如注册、登录、反馈等。
字段选择: 根据需求决定需要哪些输入字段,如姓名、邮箱、密码等。
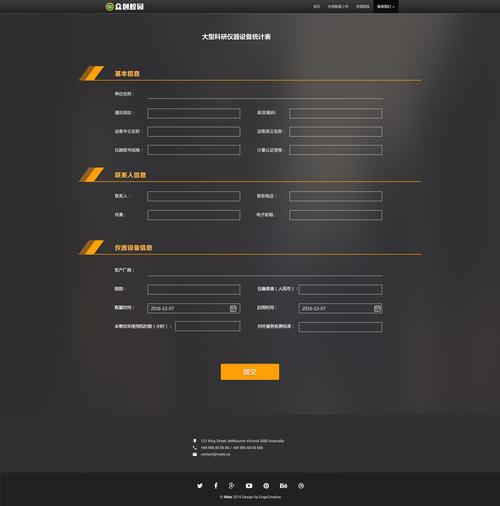
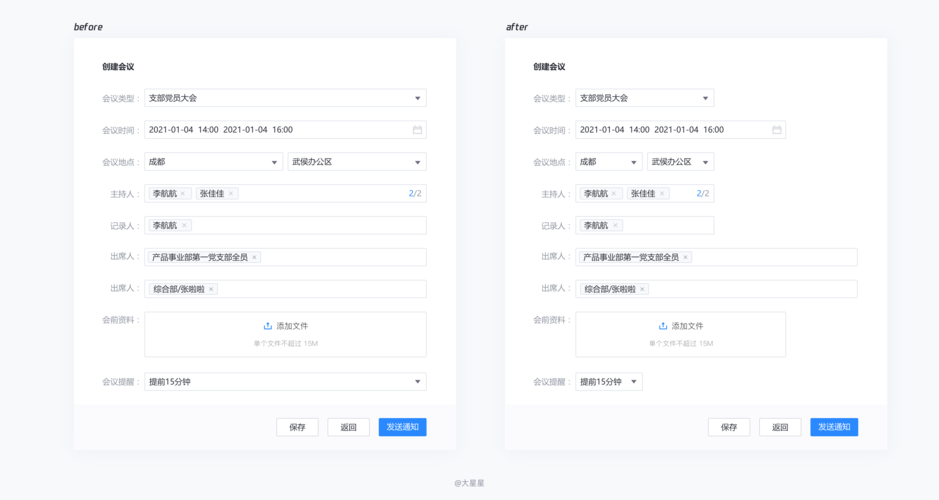
b. 布局设计
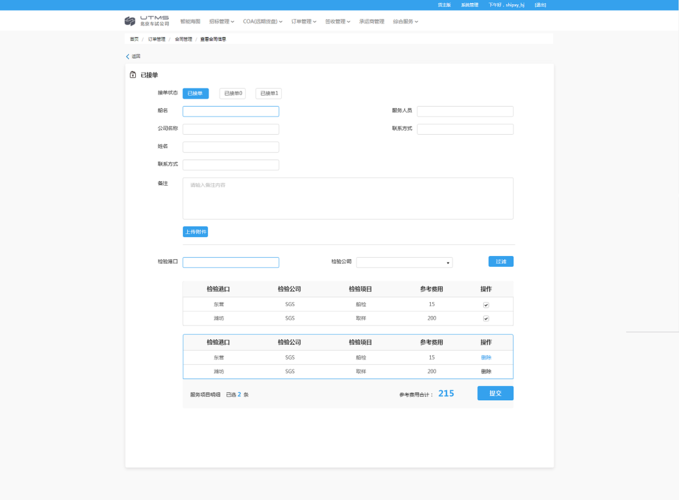
逻辑顺序: 按照逻辑顺序排列字段,如从上到下或从左到右。
分组: 将相关字段分组,如个人信息、联系方式等。
留白: 合理利用空间,避免拥挤,提高可读性和易用性。
c. 交互设计
实时反馈: 提供实时验证反馈,如输入格式错误时显示提示。
动态效果: 适当使用动画效果增强用户体验,如按钮点击效果。
d. 样式设计
颜色和字体: 选择符合品牌风格的颜色和易读的字体。
一致性: 保持整个表单的样式一致,包括字体大小、颜色等。
e. 测试与优化
用户测试: 邀请真实用户测试表单,收集反馈进行优化。
性能优化: 确保表单加载速度快,特别是在移动设备上。
技术实现
a. 前端技术
HTML/CSS: 用于构建表单的基本结构和样式。
JavaScript: 实现表单的交互功能,如验证和提交。
框架选择: 可以使用React, Angular或Vue等现代前端框架来简化开发。
b. 后端技术
服务器端: 使用Node.js, Python (Django或Flask), Ruby on Rails等语言和框架处理表单提交的数据。
数据库: 根据需求选择合适的数据库存储用户数据,如MySQL, PostgreSQL, MongoDB等。
c. 安全措施
数据验证: 前后端都进行数据验证,防止SQL注入等攻击。
加密: 对敏感信息如密码进行加密存储。
CSRF和XSS防护: 采取措施防止跨站请求伪造和跨站脚本攻击。
相关问答FAQs
Q1: 表单设计中最重要的原则是什么?
A1: 表单设计中最重要的原则是简洁性和可用性,这意味着表单应该只包含必要的字段,且布局清晰,易于理解和填写,表单应提供充分的指导和反馈,帮助用户正确完成填写。
Q2: 如何确保单页表单在不同设备上都能良好工作?
A2: 确保单页表单在不同设备上良好工作的关键是采用响应式设计,这包括使用媒体查询调整布局,确保字体大小、按钮和输入框在不同屏幕尺寸上都易于操作和阅读,进行充分的跨设备测试也很重要,以确保所有用户都有良好的体验。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/760661.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。









发表回复