在现代网络应用中,客户端与服务器之间的数据交互是构建各种在线服务不可或缺的一部分,无论是社交媒体、电子商务网站还是企业级应用程序,所有这些服务都依赖于客户端和服务器之间高效、安全的数据交换,而实现这一目标的关键在于理解并运用多种数据传输和组件交互机制。

在这个基础上,本文将深入探讨如何通过HTTP请求、cookie、WebSocket、隐藏框架等多种技术手段来实现客户端与服务器之间的数据交互,并进一步讨论如何通过服务器和客户端组合模式来优化这一过程。
基础概念
1. 客户端与服务器
定义:客户端(Client)通常指的是在用户设备上运行的应用程序,它能够发起请求并与用户进行交互;服务器(Server)则是接收并处理这些请求的强大计算机系统。
2. 软件结构
C/S 结构:客户端/服务器架构要求用户在设备上安装特定的应用程序来进行操作。

B/S 结构:浏览器/服务器架构则不需安装专门应用,只需使用网页浏览器即可与服务器交互。
3. 服务器相关概念
IP地址:互联网协议地址,用于识别网络上的设备。
域名:更易记的文本字符串,用来代替IP地址。
端口:用于区分一台机器上的多个网络服务。

URL:统一资源定位符,用于指定信息资源的位置。
数据交互方式
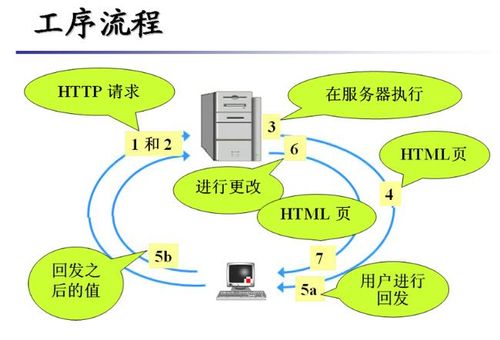
1. HTTP请求与响应
报文结构:包括请求行、请求头部和请求主体等部分。
请求方法:常见的有GET、POST、PUT、DELETE等。
响应状态:如200 OK表示成功,404 Not Found表示找不到资源等。
2. Cookie
定义与功能:Cookie是服务器发送给客户端的小片段文本,它可以在之后的访问中返回服务器,常用于状态管理。
设置与获取:通过document.cookie可以设置和获取cookie。
属性:包括名称、值、域、路径、过期时间等。
3. WebSocket
定义:一个独立的、基于TCP的协议,支持双向通信。
优点:支持实时、双向通信,服务器可以随时发送消息至客户端。
使用场景:适用于聊天应用、游戏、实时通知等需要快速数据交换的场合。
4. 隐藏框架
原理:通过创建一个不可见的iframe框架,利用这个框架进行跨域数据交互。
使用场景:适用于需要与服务器进行跨域通信的情况。
组件交互
在React等现代前端框架中,服务器与客户端组件的交互尤为关键,这涉及到数据的获取、组件的渲染以及状态的管理,以下是一些关于如何有效利用服务器和客户端组件的建议。
1. 服务器组件的使用
获取数据:直接访问后端资源,在服务器上执行数据获取操作。
保护敏感信息:保持API密钥等敏感信息在服务器端。
共享数据:通过React的cache函数或记忆化fetch请求,避免跨组件重复请求相同数据。
2. 客户端组件的使用
添加交互性:利用事件监听器和状态管理增加用户交互。
依赖浏览器API:使用如window对象这样的浏览器特性。
封装第三方组件:如果第三方组件未标记为"use client",将其封装在自己的客户端组件中使用。
实现客户端与服务器之间的数据交互以及组件间的互动,是构建现代网络应用的关键步骤,通过上述讨论,我们了解了从基础的HTTP请求与响应到复杂的组件交互模式的各种技术和策略,每种方法都有其适用的场景和优缺点,开发者应根据具体需求选择合适的方法以实现高效、安全的数据交换和良好的用户体验。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/746211.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复