UI控件是用户界面设计的重要组成部分,它们不仅定义了软件的外观,还决定了用户与应用程序交互的方式,在设计过程中,理解UI控件的核心要素至关重要,因为它们共同决定了控件的功能和用户体验,以下将详细解析UI控件的三要素:

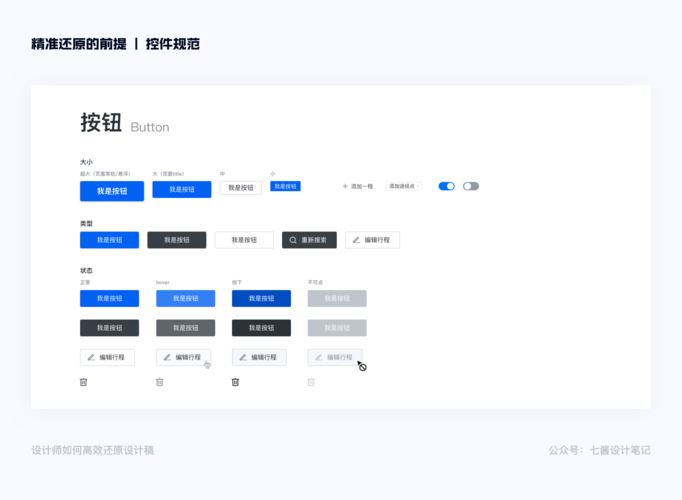
1、绘制
外观属性:每个UI控件都有其独特的外观,如按钮、文本框、滑块等,这些外观属性直接影响用户的第一印象。
布局:控件的位置、大小和排列方式对界面的整体美观和用户操作的便利性有重要影响。
视觉反馈:良好的视觉设计可以提供即时反馈,如按钮点击后的状态变化,增强用户的交互体验。
2、数据

输入数据:用户通过控件输入的数据,如文本框中的文本或选择列表中的选项,是控件操作的基础。
显示数据:控件用于展示的数据,例如标签显示的文字信息或图像视图中的图片,这些数据提供了用户所需的内容。
数据逻辑:控件内部处理数据的逻辑,如表单验证、数据格式化等,确保数据的准确性和可用性。
3、控制
事件处理:控件如何响应用户操作,例如按钮的点击事件或滑动条的拖动事件,这些是实现交互的关键。

行为定制:设计师可以根据需要定制控件的行为,如添加特殊效果或动画,以增强用户体验。
交互反馈:控件对用户操作的即时反馈,如弹出提示框或错误消息,帮助用户理解操作结果。
UI控件的三要素——绘制、数据和控制——共同构成了用户界面设计的基础,设计师需要综合考虑这些要素,以确保控件不仅外观吸引人,而且功能强大且易于使用,通过对这些要素的深入理解和应用,设计师可以创建出既美观又实用的用户界面,从而提升整体的用户体验。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/739827.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复