安装Node.js
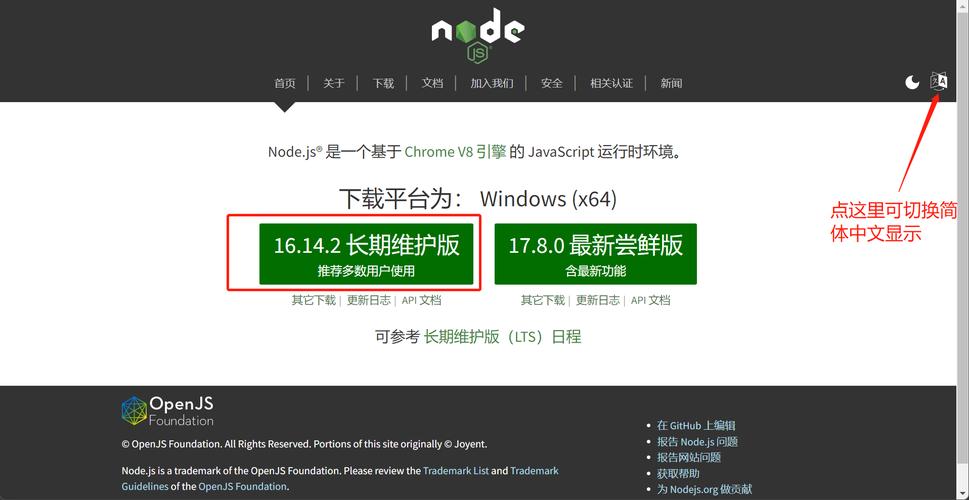
1、访问Node.js官网下载页面:https://nodejs.org/en/download/
2、选择适合自己操作系统的安装包,例如Windows用户可以选择Windows Installer。
3、下载完成后,双击运行安装包,按照提示进行安装,建议使用默认设置,一路点击“Next”即可。
4、安装完成后,可以在命令行中输入node v和npm v来检查Node.js和npm是否安装成功,如果能看到版本号,说明安装成功。
配置环境变量
1、右键点击“计算机”或“此电脑”,选择“属性”。
2、在弹出的窗口中,点击“高级系统设置”。
3、在“系统属性”窗口中,点击“环境变量”按钮。
4、在“系统变量”区域,找到名为“Path”的变量,点击“编辑”按钮。
5、在“变量值”文本框中,添加Node.js的安装路径(C:Program Files
odejs)和npm的全局模块安装路径(C:Users用户名AppDataRoaming
pm),用分号(;)与其他路径分隔。
6、点击“确定”按钮,关闭所有窗口。
7、重新打开命令行,输入node v和npm v,如果能正常显示版本号,说明环境变量配置成功。
验证安装
1、创建一个新的文件夹,D:my_project。
2、使用命令行工具,进入该文件夹:cd D:my_project。
3、初始化项目:npm init,按照提示填写项目信息,最后会生成一个package.json文件。
4、安装一个第三方模块,例如express:npm install express。
5、创建一个名为app.js的文件,输入以下代码:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(Example app listening at http://localhost:${port});
});
6、在命令行中运行:node app.js。
7、打开浏览器,访问:http://localhost:3000,看到“Hello World!”字样,说明Node.js环境搭建成功。
相关问答FAQs
Q1:如何升级Node.js?
A1:可以通过nvm(Node Version Manager)来管理多个Node.js版本,方便地进行切换和升级,首先安装nvm,然后使用nvm install latest安装最新版本的Node.js,最后使用nvm use latest切换到最新版本,具体操作方法可参考官方文档:https://github.com/nvmsh/nvm#installingandupdating
Q2:如何卸载Node.js?
A2:可以通过以下步骤卸载Node.js:
1、卸载Node.js程序:在控制面板中找到“卸载程序”功能,找到Node.js,右键点击卸载。
2、删除环境变量:按照上述配置环境变量的步骤,找到“Path”变量,删除与Node.js相关的路径。
3、删除Node.js文件夹:默认情况下,Node.js会被安装在`C:Program Files
odejs`目录下,可以直接删除该文件夹。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/684343.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。