PostCSS 简介

PostCSS 是一个使用 JavaScript 语言开发的 CSS 处理器,它允许开发者使用各种插件来转换和处理 CSS 代码,PostCSS 的目标是让开发者能够编写更清晰、可维护的 CSS 代码,同时提高开发效率。
PostCSS 特点
1、插件化: PostCSS 通过插件系统支持各种 CSS 处理功能,如自动前缀、变量、嵌套等。
2、兼容性: 通过插件可以确保 CSS 代码兼容不同浏览器。
3、模块化: 可以将样式分解为小模块,便于管理和维护。
4、性能优化: 插件可以帮助优化 CSS 代码,减少文件大小,提高加载速度。
5、社区支持: 拥有庞大的插件库和活跃的社区支持。
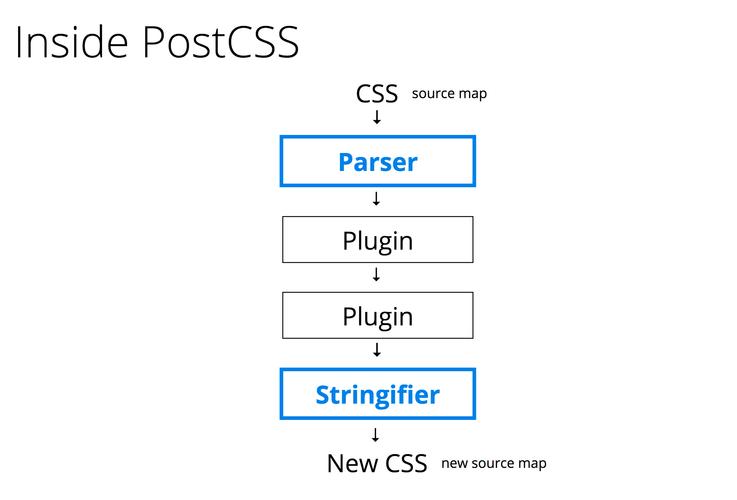
PostCSS 工作流程
1、安装: 首先需要安装 Node.js 和 PostCSS。
2、配置: 创建一个 PostCSS 配置文件,指定要使用的插件。
3、编译: 运行 PostCSS 命令,将源 CSS 文件编译成目标 CSS 文件。
4、输出: 生成的 CSS 文件可以直接用于网站。
常用 PostCSS 插件
| 插件名称 | 功能描述 |
| autoprefixer | 自动添加浏览器前缀 |
| postcssnested | 支持 CSS 嵌套 |
| postcsssimplevars | 支持 CSS 变量 |
| postcssimport | 支持 @import 规则 |
| postcssmixins | 支持 mixins |
| postcsscssnext | 包含多个实验性 CSS 特性 |
| postcssreporter | 报告 PostCSS 处理过程中的错误 |
示例
假设我们有一个名为 styles.css 的源文件,我们可以使用以下命令进行编译:
postcss styles.css o output.css
在这个例子中,styles.css 是源文件,output.css 是编译后的目标文件,如果没有指定插件,PostCSS 会直接复制源文件内容到目标文件,为了实现更多功能,我们需要在配置文件中指定插件。
归纳
PostCSS 是一个强大的 CSS 处理器,通过插件系统提供了丰富的 CSS 处理功能,它可以帮助开发者编写更清晰、可维护的 CSS 代码,同时提高开发效率。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/672738.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复