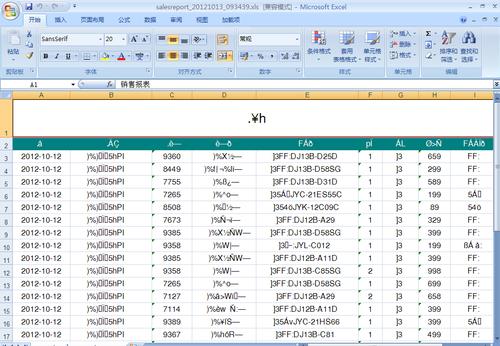
表格中图片显示为代码的情况通常发生在使用电子表格软件时,如Excel或WPS等,这可能是因为图片以某种方式嵌入了单元格,导致在不同设备或软件版本上无法正常显示。

以下是可能导致表格图片显示代码的原因及解决方法:
原因分析:
1、不兼容性:不同设备或不同版本的电子表格软件之间可能存在兼容性问题,如果在WPS中创建的表格包含图片,在Excel中打开时可能会显示为代码,反之亦然。
2、图片嵌入方式:当图片被插入到单元格中时,本质上是插入了图片的路径代码,如果仅发送表格文件而不包含图片文件,接收方的设备上没有相应的图片文件,就会出现无法显示图片而显示代码的情况。
解决方案:
1、使用浮动图片:将图片从嵌入单元格的状态改为浮动状态,这样图片就不会绑定在特定的单元格上,而是可以自由移动和调整大小,在Excel中,可以通过快捷键“R”来切换图片的嵌入和浮动状态。
2、打包发送:将表格文件和其中的图片文件一起打包发送给接收方,确保图片文件随表格一起传输,这样接收方就能正常显示图片而不是代码。
3、转换为形状对象:在WPS中,可以将嵌入的图片转换为形状对象,这样即使在Excel中打开也能保持图片的显示,通过全选图片所在的单元格区域,然后右键选择“切换为浮动图片”,即可实现转换。
为了避免此类问题,建议在制作包含图片的表格时,考虑到可能的不兼容问题,并采取相应的预防措施,如将图片转换为浮动状态或与表格文件一同传输,这样,无论在哪种设备或软件版本上查看,都能保证图片的正常显示。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/623319.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复