在网站设计中,布局是至关重要的一部分,好的布局可以使用户更容易找到他们需要的信息,提高用户体验,同时也可以提高网站的转化率,以下是经典的网站设计布局的7大类型:
1、F型布局
F型布局是一种非常常见的网页布局方式,用户的阅读和浏览习惯通常是从左到右,从上到下,重要的内容(如导航、主要内容等)通常放在页面的左侧,而辅助信息(如侧边栏、广告等)则放在右侧,这种布局方式可以引导用户的视线和注意力,使他们更容易找到主要的信息。
2、Z型布局
Z型布局与F型布局类似,但用户的视线路径更像一个"Z"字,这种布局方式通常用于长页面,用户可以快速地扫描整个页面,找到他们感兴趣的部分。
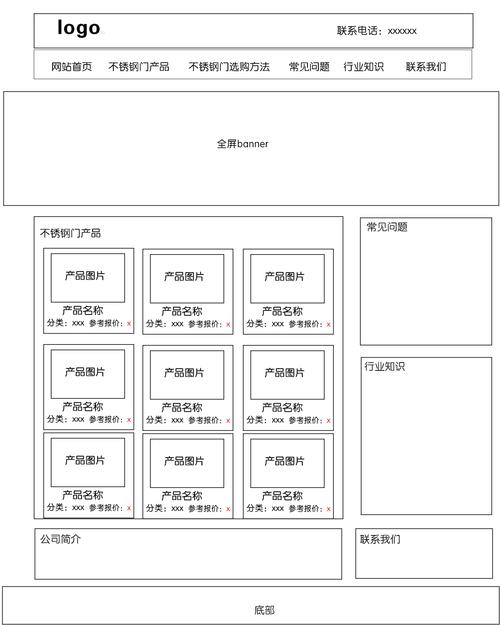
3、网格布局
网格布局是一种结构化的布局方式,它将页面划分为多个网格,每个网格都有特定的宽度和高度,这种布局方式可以使页面看起来更加整洁和有序,同时也可以方便地进行响应式设计。
4、卡片式布局
卡片式布局是一种模块化的布局方式,每个模块(或"卡片")都有自己的内容和功能,这种布局方式可以使页面看起来更加简洁和清晰,同时也可以提供更好的可读性和可扫描性。
5、全屏式布局
全屏式布局是一种非常规的布局方式,它将整个页面作为一个单一的视觉单元,这种布局方式可以提供一种沉浸式的用户体验,使用户能够完全专注于网站的内容。
6、分屏式布局
分屏式布局是一种将页面分为两个或多个区域的布局方式,每个区域都可以显示不同的内容或功能,这种布局方式可以提高页面的多样性和复杂性,同时也可以提供更好的多任务处理能力。
7、单页面布局
单页面布局是一种将所有的内容都放在一个页面上的布局方式,用户可以通过滚动或点击来浏览所有的内容,这种布局方式可以使网站看起来更加简洁和直观,同时也可以提供更好的用户体验。
以下是一些相关的问答FAQs:
Q: 我应该选择哪种布局方式?
A: 这取决于你的网站的目标和用户需求,如果你的网站有大量的内容需要展示,那么网格布局或卡片式布局可能是最好的选择,如果你的网站需要提供一种沉浸式的用户体验,那么全屏式布局可能是最好的选择,你应该根据你的具体情况来选择最适合你的布局方式。
Q: 我可以使用多种布局方式吗?
A: 当然可以,实际上,许多优秀的网站都会使用多种布局方式来创建复杂的用户界面,关键是要确保这些不同的布局方式能够协同工作,提供一个一致和易于使用的用户体验。
原创文章,作者:路飞,如若转载,请注明出处:https://www.kdun.com/ask/601301.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。









发表回复