网页模板是用于创建网页的基本框架,它包含了网页的布局、样式和内容,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,通过使用HTML标签,可以定义网页的结构、样式和内容,下面将介绍如何编写一个简单的HTML网页模板。
我们需要创建一个HTML文件,并在文件中定义一个基本的HTML结构,HTML文档以“声明开始,然后使用“标签包裹整个文档内容,在“标签内部,我们可以使用“标签定义文档的头部信息,如标题、字符集等,以及使用“标签定义文档的主体内容。

<!DOCTYPE html> <html> <head> <title>网页模板</title> <meta charset="UTF-8"> <link rel="stylesheet" href="styles.css"> </head> <body> <!-- 在这里编写网页的内容 --> </body> </html>
在“标签中,我们可以通过“标签定义网页的标题,通过“定义字符集为UTF-8,以确保网页可以正确显示中文字符,我们还可以使用“标签引入外部的CSS样式表,以定义网页的样式。
接下来,我们可以在“标签内编写网页的内容,HTML提供了一系列的标签来定义不同类型的内容,如标题、段落、列表、链接等,下面是一些常用的HTML标签示例:
– “到“标签用于定义标题,其中“是最高级别的标题,而“是最低级别的标题。
– “标签用于定义段落。
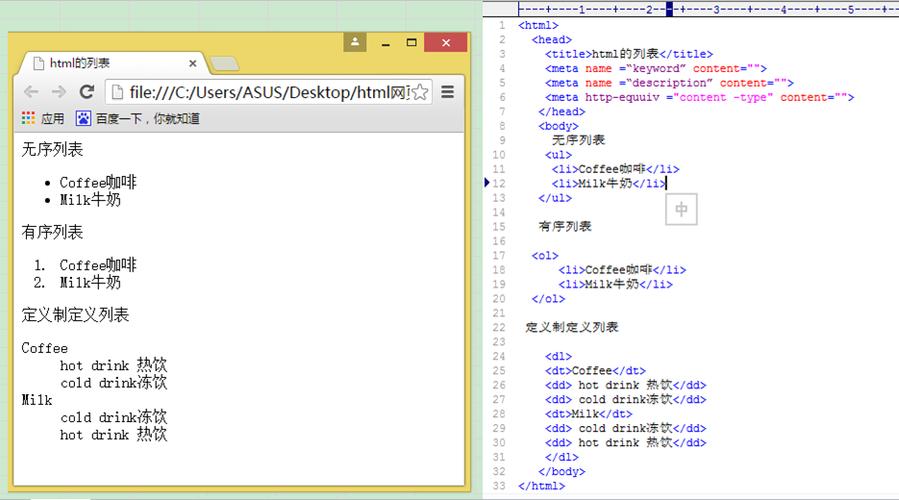
– “和“标签用于定义无序列表和有序列表。
– “标签用于定义列表项。
– “标签用于定义超链接。
除了这些基本的标签外,HTML还提供了许多其他的标签和属性,可以根据需要灵活使用。

我们可以使用CSS来美化网页的样式,在上述示例中,我们通过“标签引入了一个外部的CSS样式表,在CSS样式表中,我们可以定义各种样式规则,如字体、颜色、布局等,以使网页更加美观和易于阅读。
总结一下,编写一个简单的HTML网页模板包括以下几个步骤:
1. 创建一个HTML文件,并定义基本的HTML结构。
2. 在“标签中定义文档的头部信息,如标题、字符集等。
3. 在“标签内编写网页的内容,使用HTML标签定义不同类型的内容。
4. 使用CSS样式表美化网页的样式。
相关问题与解答:
1. HTML是什么?

答:HTML(超文本标记语言)是一种用于创建网页的标准标记语言,通过使用HTML标签,可以定义网页的结构、样式和内容。
2. HTML文档的基本结构是什么?
答:HTML文档以“声明开始,然后使用“标签包裹整个文档内容,在“标签内部,我们可以使用“标签定义文档的头部信息,如标题、字符集等,以及使用“标签定义文档的主体内容。
3. 如何使用CSS美化网页的样式?
答:可以使用CSS样式表来美化网页的样式,在HTML文件中,可以使用“标签引入外部的CSS样式表,或者在HTML文件中使用“标签直接编写内联样式,在CSS样式表中,可以定义各种样式规则,如字体、颜色、布局等。
4. HTML提供了哪些常用的标签?
答:HTML提供了一系列的常用标签来定义不同类型的内容,如标题(“到“)、段落(“)、列表(无序列表:“, “, 有序列表:“)、链接(“)等,还有许多其他的标签和属性可以根据需要灵活使用。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/55502.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复