HTML设置字体颜色的方法有多种,下面将详细介绍几种常用的方法。

1、使用内联样式(Inline Style)
在HTML元素中使用style属性来直接设置字体颜色。
语法:<element style="color: color_value;">
示例:<p style="color: red;">这是红色字体。</p>
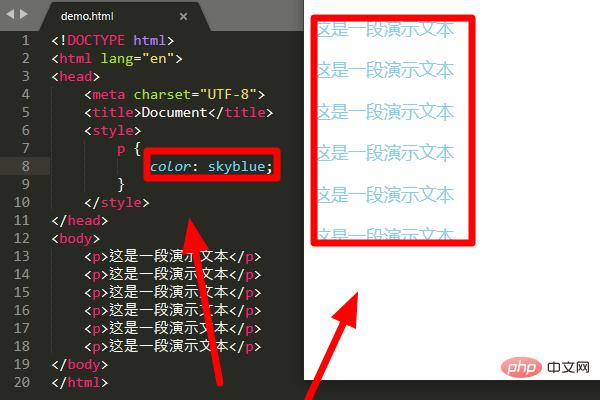
2、使用内部样式表(Internal Style Sheet)
在HTML文档的<head>标签中使用<style>标签来定义内部样式表。
语法:<style> element { color: color_value; } </style>
示例:<head> <style> p { color: red; } </style> </head>
3、使用外部样式表(External Style Sheet)
创建一个外部CSS文件,并在HTML文档中引用该文件。
语法:<link rel="stylesheet" href="styles.css">
在外部CSS文件中,使用选择器和属性来设置字体颜色。
示例:在HTML文档中添加以下代码,并创建一个名为styles.css的外部CSS文件。
“`html
<link rel="stylesheet" href="styles.css">
“`
在styles.css文件中添加以下代码:
“`css
p { color: red; }
“`
4、使用类选择器(Class Selector)
在HTML元素中使用class属性来指定一个类名,然后在CSS中通过类选择器来设置字体颜色。
语法:<element class="className">、.className { color: color_value; }
示例:在HTML文档中添加以下代码,并在CSS中添加相应的类选择器。
“`html
<p class="redtext">这是红色字体。</p>
“`
在CSS中添加以下代码:
“`css
.redtext { color: red; }
“`
5、使用ID选择器(ID Selector)
在HTML元素中使用id属性来指定一个唯一的ID,然后在CSS中通过ID选择器来设置字体颜色。
语法:<element id="elementId">、#elementId { color: color_value; }
示例:在HTML文档中添加以下代码,并在CSS中添加相应的ID选择器。
“`html
<p id="uniquetext">这是唯一字体。</p>
“`
在CSS中添加以下代码:
“`css
#uniquetext { color: red; }
“`
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/436712.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复