要将HTML5上传到微信朋友圈,可以按照以下步骤进行操作:

1、准备HTML5内容:
编写或获取要上传的HTML5代码。
确保HTML5代码在微信朋友圈中能够正确显示和运行。
2、创建微信公众号:
注册一个微信公众号账号。
确保公众号已经通过认证。
3、开发自定义菜单:
在微信公众号后台设置中,进入自定义菜单设置页面。
添加一个新的菜单项,并为其设置一个自定义关键词,quot;html5"。
为该菜单项设置一个点击事件,选择跳转到某个网页链接。
4、创建网页链接:
在微信公众号后台设置中,进入开发者中心页面。
创建一个自定义网页,用于显示HTML5内容。
将自定义网页的URL填写到上一步中的菜单项点击事件中。
5、测试和发布:
在微信公众号后台设置中,进入自定义菜单设置页面。
点击测试按钮,确保自定义菜单项能够正确跳转到自定义网页。
如果一切正常,点击发布按钮,使修改生效。
6、发布到朋友圈:
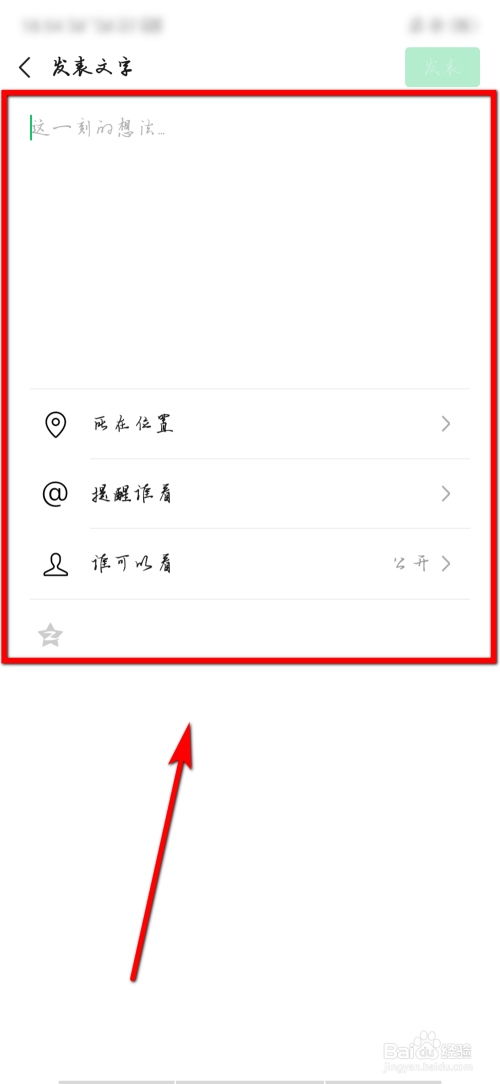
打开微信朋友圈,点击右上角的相机图标。
选择"从相册选择"或"拍摄照片"来上传图片。
在描述框中输入相应的文字,quot;分享一个有趣的HTML5游戏"。
在描述框中插入刚才创建的自定义菜单关键词,quot;#html5"。
点击发表按钮,即可将包含HTML5内容的朋友圈动态发布出去。
注意事项:
确保HTML5代码在微信朋友圈中能够正确显示和运行,可能需要进行适当的调整和优化。
自定义菜单的关键词可以根据需要自行设置,但建议使用简洁易记的词语。
在发布朋友圈时,可以在描述框中添加一些文字说明,以便其他用户了解分享的内容。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/430247.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。






发表回复