
零基础学习HTML5可以分为以下几个步骤:
第一步:了解HTML5基础概念
在开始学习HTML5之前,你需要了解一些基础概念,包括互联网是如何工作的,以及Web页面的基本构成,HTML(HyperText Markup Language)是构建Web页面的标准标记语言,而HTML5是其最新版本,增加了许多新特性和功能,如语义元素、图形和多媒体支持等。
第二步:准备学习工具和资源
要开始学习HTML5,你需要准备以下工具和资源:
一个文本编辑器,如Notepad++、Sublime Text或Visual Studio Code。
浏览器,如Google Chrome或Mozilla Firefox,用于查看你的代码效果。
学习资源,可以是在线教程、视频课程、书籍或Web开发相关的网站。
第三步:学习HTML5基本结构
HTML5文档有特定的结构,包括DOCTYPE声明、<html>、<head>和<body>标签,你需要学会如何创建这些基本的结构,并理解它们的用途。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
第四步:学习HTML5元素和属性
HTML5提供了多种元素(如段落、标题、链接、图片、列表、表格等)和属性(如class、id、src、href等),你需要逐一学习它们的作用和如何使用。
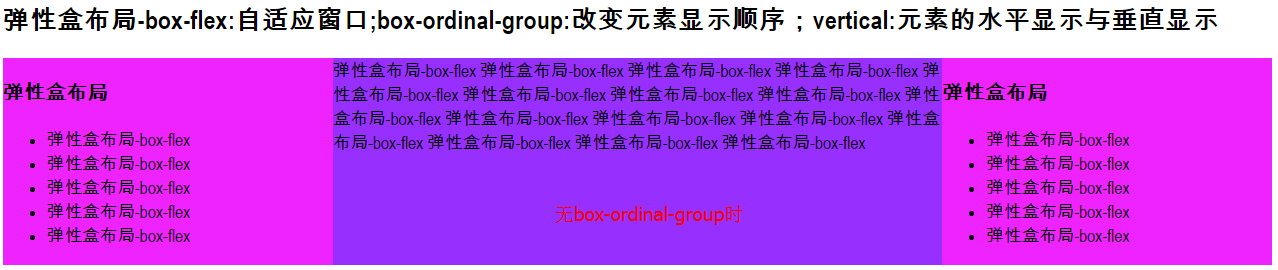
第五步:掌握布局和样式
虽然HTML5主要负责内容和结构,但了解基本的布局和样式也很关键,你可以学习CSS(Cascading Style Sheets)来美化你的网页,使用<div>元素结合CSS来布局页面。
第六步:实践和项目
理论学习之后,最重要的是实践,你可以尝试创建自己的HTML5页面,或者参与一些小项目,如制作个人博客、小型企业网站等。
第七步:学习高级特性
一旦掌握了基础知识,你可以进一步学习HTML5的高级特性,如表单验证、音频和视频嵌入、Canvas绘图、地理定位、本地存储等。
第八步:获取反馈和持续学习
在学习过程中,不断地获取反馈是很重要的,你可以加入开发者社区,参与讨论,或者向他人展示你的作品以获得建议,Web技术不断更新,持续学习是必要的。
第九步:构建实际项目
通过实际项目来应用你的知识,这可以是个人项目,也可以是为非营利组织做志愿者工作,或者为小型企业提供帮助。
第十步:探索前端框架
随着你对HTML5的掌握越来越深入,你可以开始探索前端框架,如React、Angular或Vue.js,这些框架可以帮助你更高效地开发复杂的Web应用。
归纳全文
学习HTML5是一个逐步的过程,需要时间和实践,不要急于求成,而是要确保你理解每一个概念,并通过不断的练习来巩固你的技能,随着经验的积累,你将能够创建更加复杂和吸引人的Web页面和应用。
原创文章,作者:酷盾叔,如若转载,请注明出处:https://www.kdun.com/ask/348483.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。




![如何在DedeCMS中实现{dede:arclist keyword=[field:title/]}的效果?](https://wp-com.uploads.cn/wp-content/uploads/2024/10/eda7882d81c248cc8ff3aed733c270ba.jpg)

发表回复