AdminLTE:一款功能强大的后台管理模板

AdminLTE 是一款基于 Bootstrap 的后台管理模板,它提供了丰富的 UI 组件和布局选项,使得开发者可以快速构建出美观、易用的后台管理系统,本文将对 AdminLTE 的特点、使用方法以及常见问题进行详细介绍。
1. AdminLTE 的特点
响应式设计
AdminLTE 采用了响应式设计,可以自适应不同分辨率的设备,包括桌面电脑、平板电脑和手机等,这使得用户在不同设备上都能获得良好的使用体验。
丰富的 UI 组件
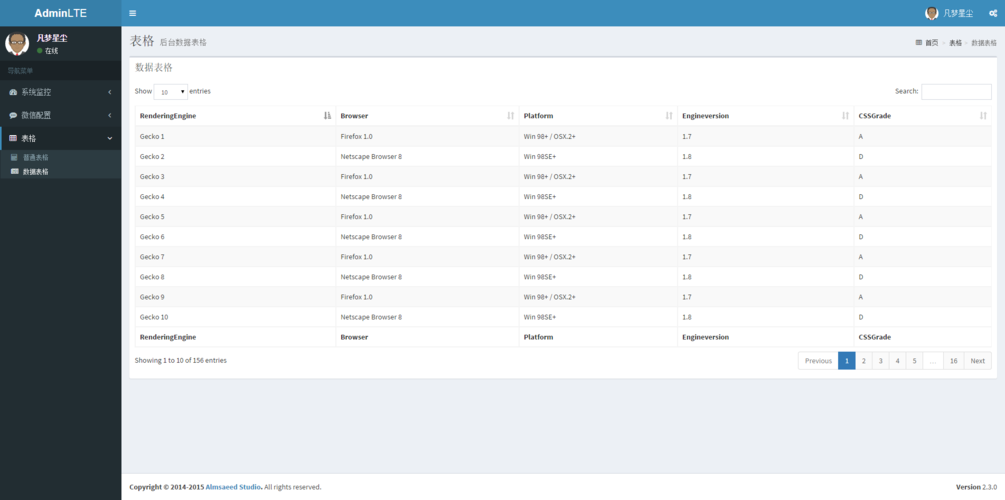
AdminLTE 提供了丰富的 UI 组件,包括按钮、表单、表格、图表等,开发者可以根据需要进行选择和组合,快速构建出符合需求的界面。
多种布局选项
AdminLTE 支持多种布局选项,包括固定布局、流体布局、盒模型布局等,开发者可以根据实际需求选择合适的布局方式。
易于定制和扩展
AdminLTE 的代码结构清晰,易于定制和扩展,开发者可以通过修改 CSS 和 JavaScript 文件,或者添加自定义的样式和脚本,来实现个性化的需求。
文档齐全
AdminLTE 提供了详细的文档,包括安装指南、配置说明、API 参考等,帮助开发者快速上手和使用。

2. AdminLTE 的使用方法
下载和安装
从官方网站(https://adminlte.io/)下载最新版本的 AdminLTE,解压后,将文件夹放置在项目目录下。
引入文件
在 HTML 文件中引入 AdminLTE 的 CSS 和 JavaScript 文件:
<link rel="stylesheet" href="path/to/adminlte.min.css"> <script src="path/to/adminlte.min.js"></script>
创建基本页面
创建一个基本的 HTML 页面,包含头部、主体和底部三个部分:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>AdminLTE 示例</title>
<link rel="stylesheet" href="path/to/adminlte.min.css">
</head>
<body class="hold-transition layout-fixed">
<div class="wrapper">
<!-头部 -->
<header class="main-header">
<h1 class="logo">AdminLTE</h1>
</header>
<!-主体 -->
<div class="content-wrapper">
<section class="content">
<!-在这里添加内容 -->
</section>
</div>
<!-底部 -->
<footer class="main-footer">
<p>版权所有 © 2023</p>
</footer>
</div>
<script src="path/to/adminlte.min.js"></script>
</body>
</html> 添加导航菜单
在<aside class="main-sidebar"> 标签中添加导航菜单:
<aside class="main-sidebar">
<section class="sidebar">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</section>
</aside> 在<section class="content"> 标签中添加内容区域:
<section class="content">
<div class="box">
<div class="box-header">标题</div>
<div class="box-body">
这里是内容区域。
</div>
</div>
</section> 3. 常见问题及解答

Q1: 如何更改主题颜色?
A1: 在adminlte.min.css 文件中查找.theme-default 类,然后更改其背景色和文字颜色即可。
.theme-default {
background-color: #3c8dbc; /* 更改背景色 */
color: #ffffff; /* 更改文字颜色 */
} Q2: 如何添加自定义的 CSS 和 JavaScript?
A2: 可以在项目的主 CSS 和 JavaScript 文件中添加自定义的样式和脚本。
<link rel="stylesheet" href="path/to/custom.css"> <script src="path/to/custom.js"></script>
然后在custom.css 和custom.js 文件中编写自定义的样式和脚本。
原创文章,作者:未希,如若转载,请注明出处:https://www.kdun.com/ask/1257534.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







发表回复